1.5 Çıktı Türlerini Oluşturmak
Hatırlayacağınız gibi “ui” kısmındaki ana panel bölümünde çıktı türlerini belirliyorduk. Çıktının tablo mu, grafik mi metin mi vb. olacağını bu kısımda belirtiyorduk. Tablo 1’de sık kullanılan bazı çıktı türlerini, kullanım amaçlarını ve kullanım şekillerini sunmuştuk. Bir önceki bölümde ise çıktı türleri ile “server” kısmının nasıl ilişkilendirileceğini göstermiştik. O örnekte “plotOutput” çıktı türü “renderPlot” komutu kullanılarak ilişkilendirilmişti. Başka bir ifade ile “render…” ile başlayan komutlar “mainPanel” kısmında türü belirtilen çıktının üretilmesini sağlar. Tablo 2’de diğer sık kullanılan çıktı türlerini üretmede kullanacağımız komutlar sunulmuştur. Bunların dışında farklı çıktı türleri de mevcuttur ancak öncelikli olarak en temel olanlarını sunmayı tercih ettik.
Tablo 2 de görüldüğü gibi çıktı türünü üretmekte kullanılan fonksiyon “render…” sözcüğü ile başlamakta ve akabinde çıktı türünün ilk sözcüğü ile devam etmektedir. Bu yolla hem çıktı türü ile server arasındaki bağlantıyı kurar hem de ana panelde görülecek olan çıktıyı üretiriz. Şimdi her bir çıktı türünün belirlenmesi ve çıktının oluşturulma sürecini örneklendirelim. Şimdiye kadar ele aldığımız örneklerde grafik çıktı türünün belirlenmesi (plotOutput) ve grafiğin üretilmesi (renderPlot) üzerinde durulmuştu. Bu bölümde ise diğer çıktı türlerini içeren küçük örnekler sunulacaktır.
1.5.1 tableOutput –> renderTable
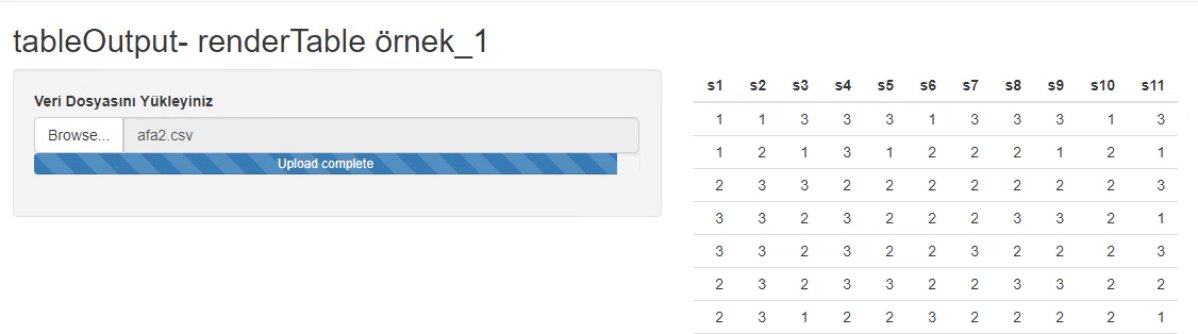
Aşağıda çıktı olarak tablo elde ettiğimiz örnek bir R shiny kodu ve çıktısı yer almaktadır. Bu örnekte kullanıcı ara yüzünde (ui) sadece veri yüklemede kullanılan bir kontrol paneli bulunmaktadır. Ana panelde (mainPanel) “tableOutput” komutu ile çıktı türünün tablo şeklinde olacağı belirtilmiştir. Akabinde “server” kısmında ise “renderTable” komutu ile tablo üretimi gerçekleştirilmiştir.
Aşağıdaki örnekte olduğu gibi yüklenen verileri tablo biçiminde görmek istediğimiz zaman yaygın olarak tableOutput-> renderTable” komutlarından faydalanırız.
library(shiny)
ui<-fluidPage(
titlePanel("tableOutput- renderTable örnek_1"),
sidebarLayout(
sidebarPanel(
fileInput("bs", "Veri Dosyasını Yükleyiniz")
),
mainPanel(tableOutput("tab"))))# <--------------------- tableOutput
server<- function(input, output) {
output$tab<-renderTable({ # <------------------------ renderTable
veri <- input$bs
if (is.null(veri)){return(print("VERİ YÜKLEYİNİZ"))}
head(read.csv2(veri$datapath, header=TRUE ),25)} )
}
shinyApp(ui = ui, server = server)
Yukarıdaki kodlar ile oluşturulmuş R shiny çıktısı üzerinde “Veri Dosyası Yükleyiniz” kısmını tıklayarak csv formatında bir Excel dosyasını bilgisayarınızdan seçip yükleyiniz. Bu işlem neticesinde ekranın sağ tarafında ilgili veri dosyası gözükecektir.
Yukarıdaki örnekte olduğu gibi “renderTable” yüklenen bir verinin sistemli bir şekilde çıktı olarak sunulmasında kullanılabilir. Ancak bu komutu bir analiz çıktısını tablo veya çizelge biçiminde sunmak amacıyla da kullanabiliriz. Örneğin analiz sürecinde bir matris veya veri çerçevesi (data frame) oluşturup bunu çıktı olarak sunmak istediğimizde de “renderTable” komutundan faydalanırız.
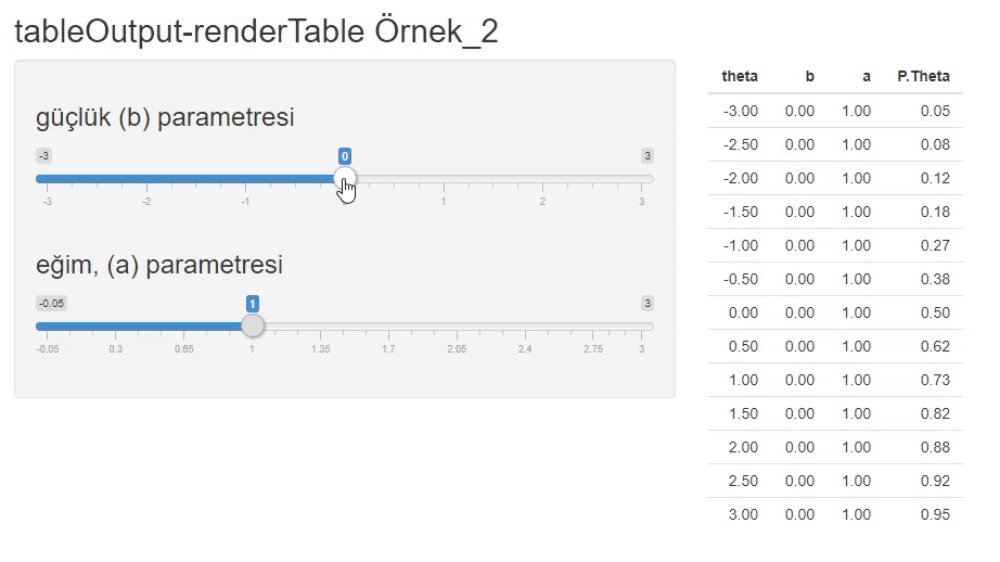
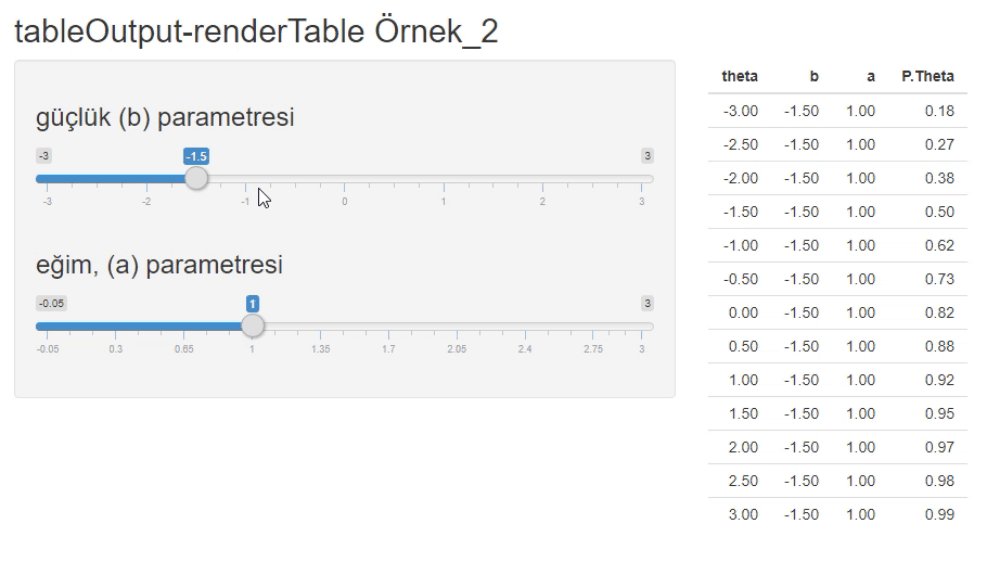
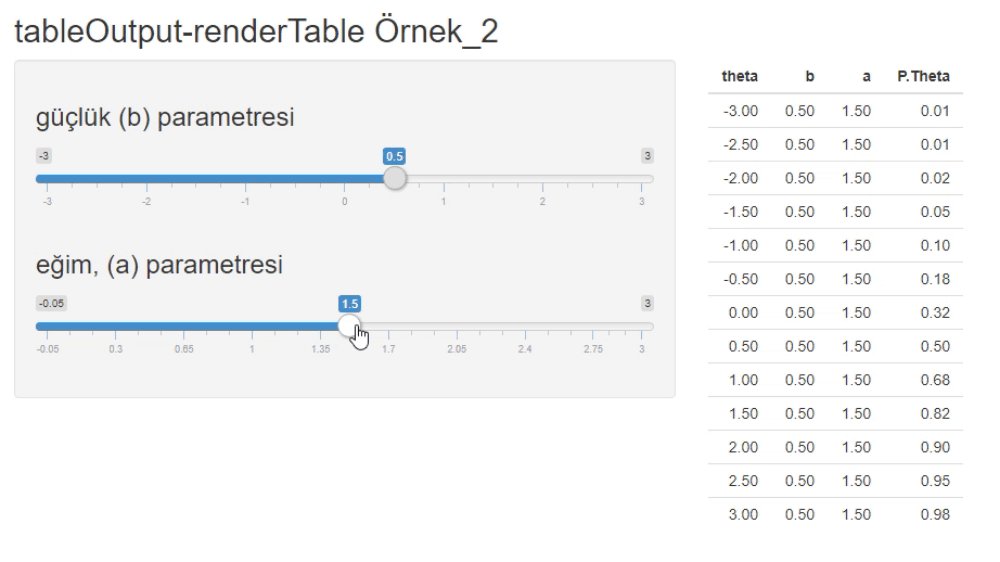
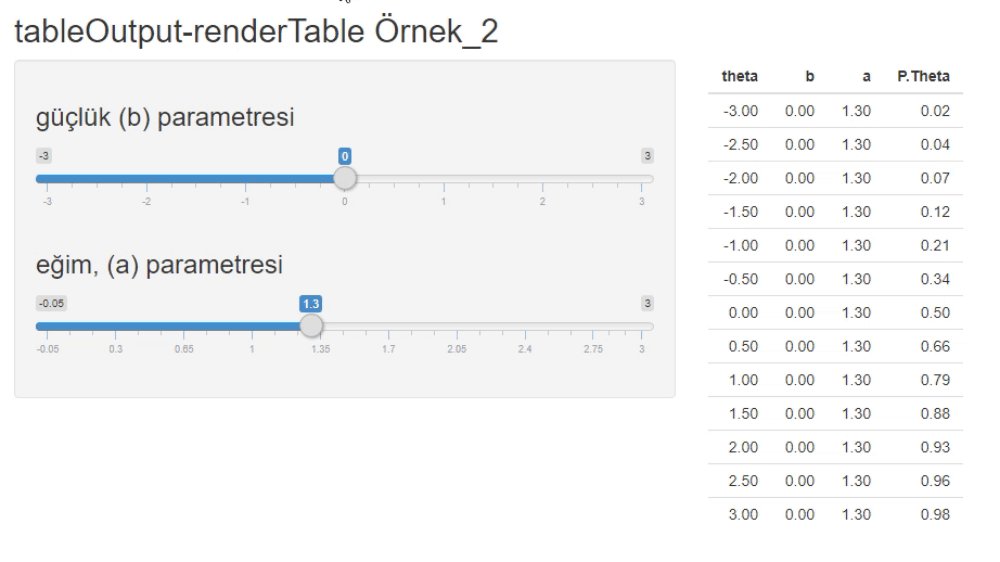
Bu örnekte madde tepki kuramında 2 parametreli logisitk model için belirli madde güçlük ve ayırt edicilik değerleri için -3 ve +3 aralığındaki yetenek düzeyine sahip bireyler için bir sorunun doğru yanıtlama olasılığını içeren bir tablo çıktı olarak sunulmuştur. Burada kullanıcı güçlük ve ayırt edicilik parametrelerini değiştirdiğinde ana panelde yer alan tablodaki değerler değişecektir.
library(shiny)
ui<-fluidPage(
titlePanel("tableOutput-renderTable Örnek_2"),
sidebarLayout(
sidebarPanel(
sliderInput("paramb",h3(" güçlük (b) parametresi"),
min=-3,max=3, step=0.5, value=0),
sliderInput("parama", h3("eğim, (a) parametresi"),
min=-0.05,max=3, step=0.05, value=1),
),
mainPanel(
tableOutput("table") # <--------------tableOutput
))
)
server <- function(input, output) {
output$table<-renderTable({ # <------------------renderTable
mtk2PL<-function(teta,b,a) {
L<-a*(teta-b)
son<- 1 / (1+(exp(-L)))
return(son)}
theta<-seq(-3,3,0.5)
res<-mtk2PL(theta,input$paramb,input$parama)
res1<-data.frame(theta=theta, b=input$paramb,a=input$parama,P.Theta=res)
res2<-as.matrix(res1)
return((res2))})
}
shinyApp(ui = ui, server = server)
1.5.2 dataTableOutput –> renderTable
Yüklenen veri setlerini çıktı olarak sunmada kullanılabilecek diğer komutlar ise “dataTableOutput” ve “renderDataTable”dır. Bu çıktı türünün “tableOutput” ve “renderTable” komutları ile oluşturulandan farkı veri setini daha sistemli ve düzenlenebilir bir yapıda sunmasıdır. Bu çıktı türünde büyük verilerin olduğu durumlarda verinin bir kısmını farklı sayfalarda gösterebilmek, her sayfada yer alacak gözlem sayısını belirlemek, verileri sıralayabilmek veya veri seti içerisinde arama yapabilmek gibi işlevlerin çıktı üzerinde yapılabilmesine olanak tanınmaktadır. Şimdi önceki örnekte ele aldığımız veri setini “dataTableOutput” ve “renderDataTable” komutları ile oluşturalım.
library(shiny)
ui<-fluidPage(
titlePanel("dataTableOutput- renderDataTable örnek"),
sidebarLayout(
sidebarPanel(
fileInput("bs", "Veri Dosyasını Yükleyiniz")),
mainPanel( dataTableOutput("tab")) #<---------------- dataTableOutput
)
)
server<- function(input, output) {
output$tab<-renderDataTable({ #<------------------------- renderTable
veri <- input$bs
if (is.null(veri)){return(print("VERİ YÜKLEYİNİZ"))}
head(read.csv2(veri$datapath, header=TRUE ),25)
} )
}
shinyApp(ui = ui, server = server)
Yukarıdaki kodlar ile oluşturulmuş R shiny çıktısı üzerinde “Veri Dosyası Yükleyiniz” kısmını tıklayarak csv formatında bir excel dosyasını bilgisayarınızdan seçip yükleyebilirsiniz. Bu işlem neticesinde ekranın sağ tarafında ilgili veri dosyası gözükecektir. Bu veri dosyası “dataTableOutput” çıktı türünde olduğu için önceki örneklerle karşılaştırıp farklarını inceleyiniz.
1.5.3 textOutput –> renderText
Ana panelde çıktı olarak bir metin görünmesini istiyorsak “textOutput” ve “renderText” komutlarından faydalanabiliriz. Analiz sonucuna ilişkin yorumları çıktı alanında sunmak için bu komutları kullanabilmekle beraber yaygın olarak diğer çıktı türleri ile birlikte kullanılır. Yani bir grafik çıktısının ve tablo çıktısının altına metin eklemek istediğimizde bu komutlar grafik çıktı komutlarına ek olarak kullanılır. Ancak burada öncelikle sadece metin çıktısı olan bir örnek sunulmuştur. İleri kısımlarda farklı çıktı türlerinin bir arada kullanıldığı örnekler verilmiştir. Aşağıda sunulan örnekte kodların sadece bir kısmı sunulmuştur. Bu örnekte kullanıcı ara yüzüne yazılan bir metin çıktı olarak ana ekrana yansıtılmıştır.
library(shiny)
ui<-fluidPage(
titlePanel("textOutput- renderText örnek"),
sidebarLayout(
sidebarPanel(
textInput( "metin", "BİR METİN YAZINIZ"),
submitButton("UYGULA")
),
mainPanel(textOutput("text"))
)
)
server<- function(input, output) {
output$text<-renderText({
print(input$metin)
})
}
shinyApp(ui = ui, server = server)
Yukarıdaki kodlar ile oluşturulmuş R shiny çıktısı üzerinde “BİR METİN YAZINIZ” kısmında yer alan kutucuğa yazdığınız bir metin “UYGULA” kısmını tıkladığınızda ekranın sağ kısmına eş zamanlı olarak yansıyacaktır.
1.5.4 verbatimTextOutput –> renderPrint
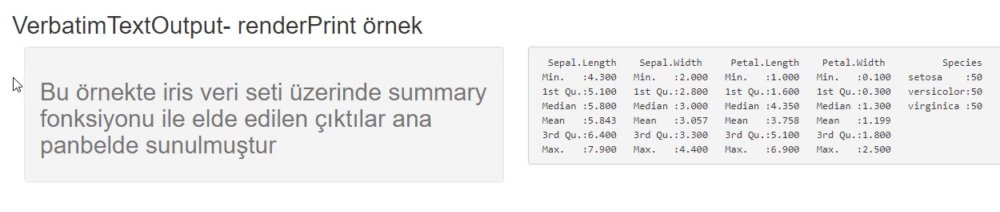
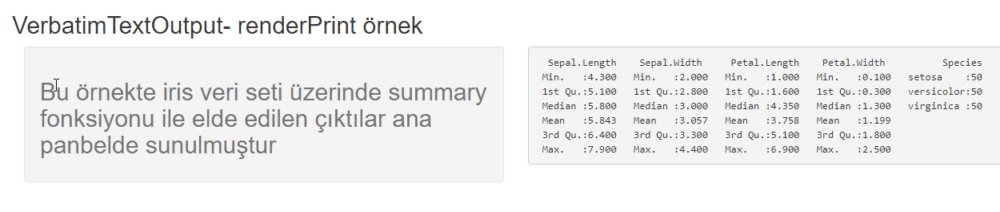
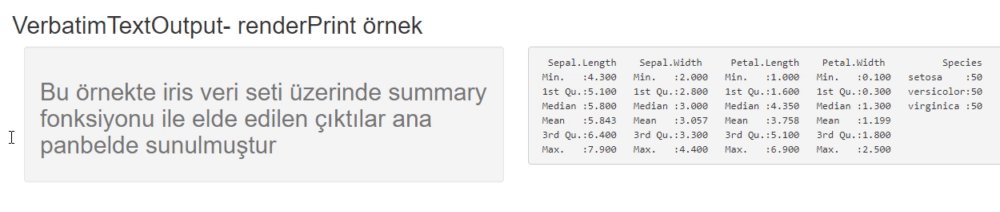
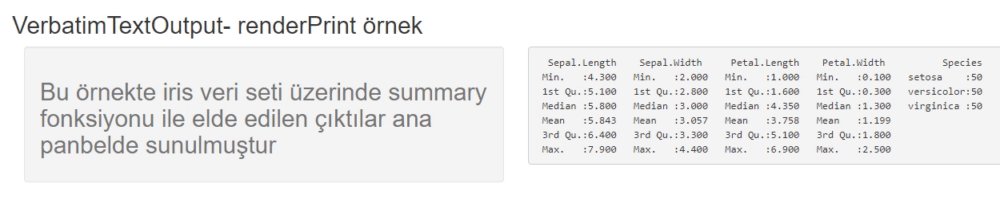
Ana panelde çıktı olarak sunulabilecek türlerden birisi de bir “verbatim” metinlerdir. “Verbatim” sözcüğü Türkçe “harfi harfine”, “kelimesi kelimesine” anlamına gelmektedir. R Shiny içerisinde ise “verbatimTextOutput” komutu R fonksiyonları ile oluşturulmuş analiz çıktılarını göründüğü hali ile (kelimesi kelimesine) ana panele yansıtmak amacı ile kullanılır. Başka bir ifade ile R ortamında yapılan bir analizin çıktı yapısı hiç değiştirilmeden R shiny ana paneline aktarılır. Örneğin R ortamında “t.test” fonksiyonu kullanarak bir çıktı elde ettiğimizi düşünelim. Eğer R shiny içerisinde de “t.test” fonksiyonu kullanmış isek aynı çıktıyı ana panelde göstermek için “verbatimTextOutput” ve “renderPrint” komutlarını kullanırız. Bu çıktılar genelde açık gri bir zemin üzerinde siyah renkli puntolar içerir. Aşağıdaki örnekte R ortamında bulunan “iris” veri setine ilişkin birtakım betimsel analiz sonuçlarının ana panele aktarılması sunulmuştur.
library(shiny)
ui<-fluidPage(
titlePanel("VerbatimTextOutput- renderPrint örnek"),
sidebarPanel(
helpText (h2("Bu örnekte iris veri seti üzerinde summary fonksiyonu ile elde edilen çıktılar ana panelde sunulmuştur"))),
mainPanel( verbatimTextOutput("data"))
)
server<- function(input, output) {
output$data<-renderPrint({
summary(iris)
})
}
shinyApp(ui = ui, server = server)
1.5.5 imageOutput –> renderImage
Çıktı olarak bir görsel sunmak istediğimizde “imageOutput” ve “renderImage” komutlarından faydalanılabilir. Metin çıktıları gibi görsel çıktılar da tek başına sunulmaktan ziyade diğer çıktı türleri ile birlikte kullanılır. Ancak burada öncelikle görsel çıktının tek başına oluşturulması örneklendirilmiştir. Bazen analiz çıktısını görsel olarak daha dikkat çekici hale getirmek veya analizin yorumlanması sürecinde kullanıcılara yol göstermesi amaçları ile görsel çıktılar kullanılabilir. Burada “görsel” sözcüğü ile “.jpg” veya.”png” uzantılı resim dosyaları kastedilmektedir. Basit anlamda analiz çıktısında resimlerin sunulmasını istiyorsanız o resimlerin uygun bir formatta çalışma dizininizde yer alması gerekmektedir. Ancak “gif” gibi farklı çıktı türleri de kullanılabilir. Aşağıda örnek bir kullanım sunulmuştur.
library(shiny)
ui<-fluidPage(
titlePanel("imageOutput- renderImage örnek"),
sidebarPanel(
helpText(h2("Burada png uzantılı bir görselin çıktı olarak
ana ekranda sunulması örneklendirilmiştir")) ),
mainPanel(imageOutput("resim") ) )
server<- function(input, output) {
output$resim<-renderImage({
resim2 <- tempfile(fileext = '.png')
list(src = "mario.png", contentType = "image/png", deleteFile = FALSE) })
}
shinyApp(ui = ui, server = server) **************************
## R Shiny Uygulamalarına Yönelik Bazı İpuçları
**************************
## R Shiny Uygulamalarına Yönelik Bazı İpuçları
Bu bölümde R shiny uygulamaları sürecinde faydalı olduğunu düşündüğümüz bazı yol gösterici kullanımlar başlıklar altında ele alınmış ve örneklendirilmiştir.
1.5.6 Birden Fazla Çıktı Türünün Bir Arada Kullanımı
R shiny uygulaması geliştirme sürecinde çoğu zaman ana panelde birden fazla çıktı türünün yer almasını isteyebiliriz. Ana panelde çıktı olarak hem grafik, hem tablo hem de metinlerin yer almasını arzu edebiliriz. Örneğin ana panelde önce dağılma ilişkin bir histogram grafiği, akabinde dağılımın çarpıklık ve basıklık değerlerinin yer aldığı bir tablo ve son olarak da dağılım özelliklerini açıklayan bir metin yer alabilir. Bu bağlamda kullanıcı ara yüzü (ui) bölümünde tanımladığımız “mainPanel” kısmında farklı çıktı türlerinin ard arda tanımlanması gerekir. Şimdiye kadar verdiğimiz tüm örneklerde “mainPanel” kısmında sadece bir çıktı türü tanımlanmıştı.
library(shiny)
ui<-fluidPage(
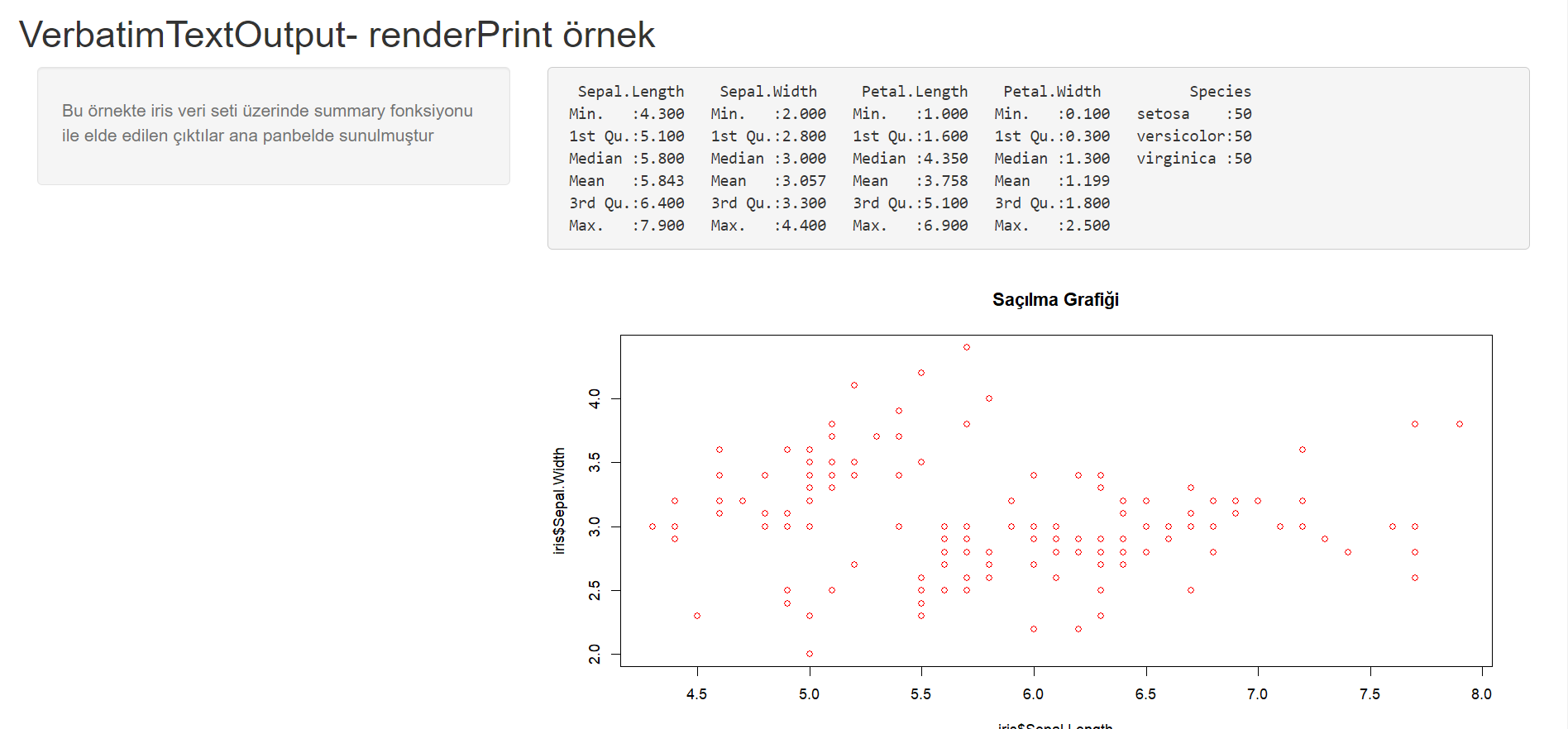
titlePanel("VerbatimTextOutput- renderPrint örnek"),
sidebarPanel(
helpText("Bu örnekte iris veri seti üzerinde summary fonksiyonu ile elde edilen
çıktılar ana panbelde sunulmuştur")),
mainPanel( verbatimTextOutput("data"),
plotOutput("plot"))
)
server<- function(input, output) {
output$data<-renderPrint({
summary(iris)
})
output$plot<- renderPlot({
plot(iris$Sepal.Length,iris$Sepal.Width, col=2, main="Saçılma Grafiği")})
}
shinyApp(ui = ui, server = server)
Yukarıdaki örnekte hem “verbatimTextOutput” hem de “plotOutput” çıktıları aynı ekranda sunulmuştur. Kodlarda önce “verbatimTextOutput” çıktısı yazıldığı için oluşturulan grafik bu çıktının aşağısında yer almaktadır.
1.5.7 Ekranı Farklı Panellere Ayırmak
R Shiny uygulaması oluşturma sürecinde analiz çıktılarının yer aldığı ana paneli birden fazla panel içerecek şekilde düzenlemeyi arzu edebiliriz. Bu şekilde örneğin analiz sonuçlarına ilişkin betimsel istatistikler birinci panelde, varsayım testlerinin sonuçları ikinci panelde asıl analiz sonuçları da üçüncü panelde yer alabilir. Eğer ana panel farklı panellere ayrılmazsa çok fazla farklı çıktının olduğu bir analizde tüm çıktılar tek bir panelde yer alacaktır ve kullanıcı bazı analizleri görmek için sayfayı aşağıya doğru kaydırmak zorunda kalacaktır. Bu durum kullanıcının tercihine bağlı olmakla beraber “tabsetPanel” fonksiyonu ile ana panel farklı alt panellere bölünebilir ve analiz çıktıları daha sistemli bir şekilde kullanıcıya sunulabilir.
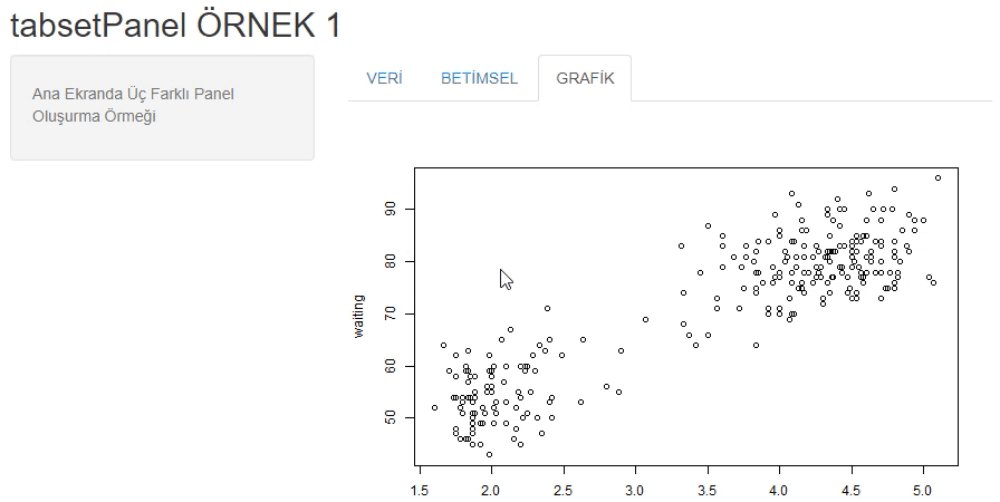
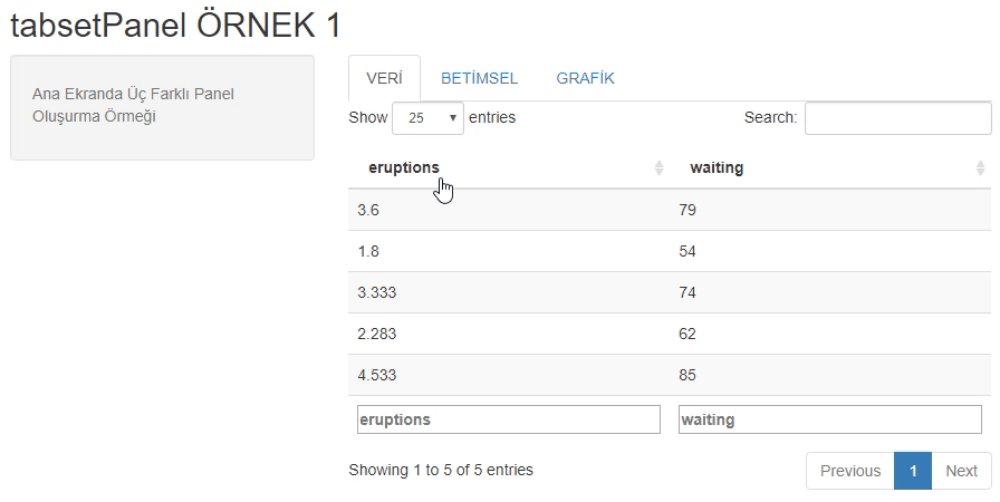
“tabsetPanel” fonksiyonu ana panel (mainPanel) içerisinde yer alır ve çıktı ekranında yer alacak panellerin isimleri ve çıktı türleri bu fonksiyon ile belirtilir. Aşağıdaki örnekte çıktı ekranı 3 farklı panele ayrılmıştır. Birinci panelde veri seti, ikinci panelde bazı betimsel istatistikler üçüncü panelde ise değişkenlere ilişkin bir saçılma grafiği sunulmuştur.
Kodlarda görüldüğü gibi “mainPanel” bölümü içerisinde “tabsetpanel” fonksiyonu kullanılmıştır. Bu fonksiyon içerisinde “tabPanel” fonksiyonu ile ana ekranda yer alacak her bir panelin ismi, çıktı türü ve çıktı kimliği belirlenir. Bu örnekte ana panel sırası ile adları “VERİ”,”BETİMSEL” ve “GRAFİK olan üç panele ayrılmıştır. Birinci paneldeki çıktı türü veri tablosu (data table) ikinci paneldeki çıktı türü standart R çıktısı (varbatim text) ve üçüncü paneldeki çıktı türü ise grafiktir (plot). Daha önceki örneklerde de olduğu gibi çıktı türünü belirledikten sonra “server” kısmında yer alan R kodları ile bağlantı kurmada kullanacağımız çıktı kimlikleri (output ID) belirtilmiştir. Kodlar içerisinde gri renkli oklar ile “mainPanel” de yer alan çıktı türlerinin “server” kısmında nasıl ele alındığı gösterilmiştir.
ui<-fluidPage(
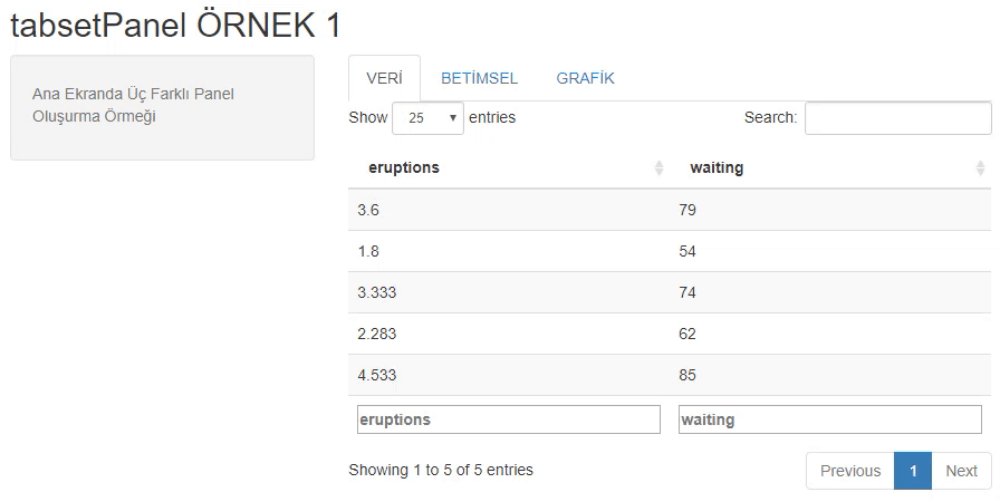
titlePanel("tabsetPanel ÖRNEK 1"),
sidebarLayout(
sidebarPanel(
helpText(" Ana Ekranda Üç Farklı Panel Oluşurma Örmeği")),
mainPanel( tabsetPanel(
tabPanel("VERİ", dataTableOutput("veri")), #-------->1.Panel
tabPanel("BETİMSEL",verbatimTextOutput("table")),#---> 2.Panel
tabPanel("GRAFİK",plotOutput("grf")) #--------------->3.Panel
) ) ) )
server <- function(input, output) {
output$veri<-renderDataTable ({ print(faithful[1:5,])}) #---> 1.Panel
output$table<-renderPrint ({(summary(faithful) ) }) # -----> 2.Panel
output$grf<-renderPlot( { plot(faithful) }) #--------------> 3. Panel
}
shinyApp(ui = ui, server = server)
Yukarıda verilen yapıya benzer olarak ana ekranı panellere ayırmada kullanabileceğimiz diğer bir yolda ise “tabsetPanel” fonksiyonu kullanıcı ara yüzündeki “mainPanel” kısmında değil “server” kısmında yer alır. Bunun yapılabilmesi için “mainPanel” kısmında çıktı türü olarak “uiOutput” kullanılır. Bu çıktı türünün içerisinde hangi panellerin yer alacağını ise “server” kısmında kullandığımız “tabsetPanel” fonksiyonu ile belirleriz.
Bu iki kullanım şekli de aynı görevi yerine getirir. Ancak bu ikinci uygulamada “tabsetPanel” fonksiyonunu “server” kısmının her hangi bir yerinde (başında, ortasında, sonunda vb.) kullanabiliriz. Şimdi yukarıdaki kodları bu yolla yeniden ifade edelim.
library(shiny)
ui<-fluidPage(
titlePanel("tabsetPanel ÖRNEK 2"),
sidebarLayout(
sidebarPanel(
helpText(" Ana Ekranda Üç Farklı Panel Oluşturma Örmeği")),
mainPanel(
uiOutput("panel") #--------> uiOutput
) ) )
server <- function(input, output) {
output$panel<-renderUI({ #------> renderUI
tabsetPanel(
tabPanel("VERİ", dataTableOutput("veri")), #-------->1.Panel
tabPanel("BETİMSEL",verbatimTextOutput("table")),#---> 2.Panel
tabPanel("GRAFİK",plotOutput("grf"))) #--------> 3. Pnel
})
output$veri<-renderDataTable ({ print(faithful[1:5,])}) #---> 1.Panel
output$table<-renderPrint ({(summary(faithful) ) }) # -----> 2.Panel
output$grf<-renderPlot( { plot(faithful) }) #--------------> 3. Panel
}
shinyApp(ui = ui, server = server)
Yukarıdaki örnekte gördüğünüz gibi “mainPanel” kısmında çıktı türü olarak “uiOutput” kullandık. Ana ekranı panellere ayırmakta kullandığımız “tabsetPanel” fonksiyonunu ise “server” kısmının başında yer alıyor. Bu kodlar da aynı çıktıyı verecektir. Aşağıdaki örnekte ise “tabsetPanel” kısmı server kısmının sonunda ele alınmıştır. Kodlar çalıştırıldığında ise önceki iki örnekteki ile aynı çıktıyı verecektir. Başka bir ifade ile “mainPanel” kısmında çıktı türünü “uiOutput” olarak belirlediğimiz zaman “tabsetPanel” fonksiyonunu “server” bölümünün herhangi bir yerinde kullanabiliriz.
library(shiny)
ui<-fluidPage(
titlePanel("tabsetPanel ÖRNEK 3"),
sidebarLayout(
sidebarPanel(
helpText(" Ana Ekranda Üç Farklı Panel Oluşurma Örmeği")),
mainPanel(
uiOutput("panel") #--------> uiOutput
) ) )
server <- function(input, output) {
output$veri<-renderDataTable ({ print(faithful[1:5,])}) #---> 1.Panel
output$table<-renderPrint ({(summary(faithful) ) }) # -----> 2.Panel
output$grf<-renderPlot( { plot(faithful) }) #--------------> 3. Panel
output$panel<-renderUI({ #------> renderUI
tabsetPanel(
tabPanel("VERİ", dataTableOutput("veri")), #-------->1.Panel
tabPanel("BETİMSEL",verbatimTextOutput("table")),#---> 2.Panel
tabPanel("GRAFİK",plotOutput("grf"))) #--------> 3. Pnel
})
}
shinyApp(ui = ui, server = server)Bu kodu da çalıştırdığınız zaman yukarıdakiler ile aynı çıktıyı elde edebilirsiniz.
1.5.8 Farklı Panellere göre Kullanıcı ara yüzünün Düzenlenmesi
Bir önceki bölümde ana paneli farklı panellere nasıl ayırabileceğimiz üzerinde durmuştuk. Ancak kullanıcı farklı panelleri seçtiğinde ekranın sol tarafında bulunan kontrol düğmeleri sabit kalmaktaydı. Başka bir ifade ile kullanıcı ara yüzü kısmında (ui) oluşturduğumuz kontrol düğmeleri (widget) farklı paneller için değişmemekteydi. Böyle bir durumda tek ekranda çok fazla kontrol düğmesinin yer alması söz konusu olabilir ve bu durum kullanıcı ara yüzünü karmaşık ve işlevsiz bir hale getirebilir. Bu nedenle ana ekrandaki paneller değiştikçe o panele özgü kontrol düğmelerinin yer alması daha işlevsel olacaktır. Bu amaçla R shiny içerisinde “conditionalPanel” panel fonksiyonundan faydalanılır. Bu fonksiyonun kullanımı aşağıda açıklanmıştır.
Kullanıcı ara yüzü (ui) kısmında “conditionalPanel” fonksiyonunu “sidebarPanel” fonksiyonu içerisinde kullanırız. Bu bağlamda kullandığımız her “conditionalPanel” fonksiyonu kendine özgü kontrol düğmelerini içeren farklı bir panel olacaktır. Eğer bu fonksiyonu dört defa kullanırsak farklı kullanıcı ara yüzlerine sahip dört farklı panel oluşturabiliriz. Örneğin birinci panelde t testinin, 2. Panelde ANOVA’nın, 3. Panelde ise ANCOVA’nın hesaplanmasında kullanılacak kontrol düğmeleri yer alabilir ve bu sayede her panel farklı bir analizi hesaplamak için kullanılabilir.
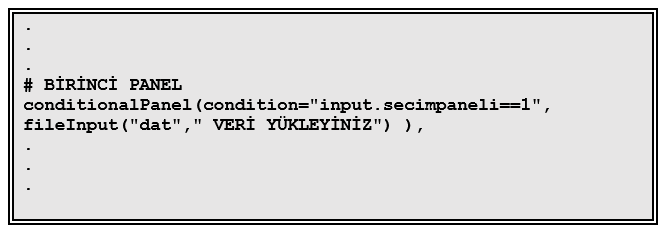
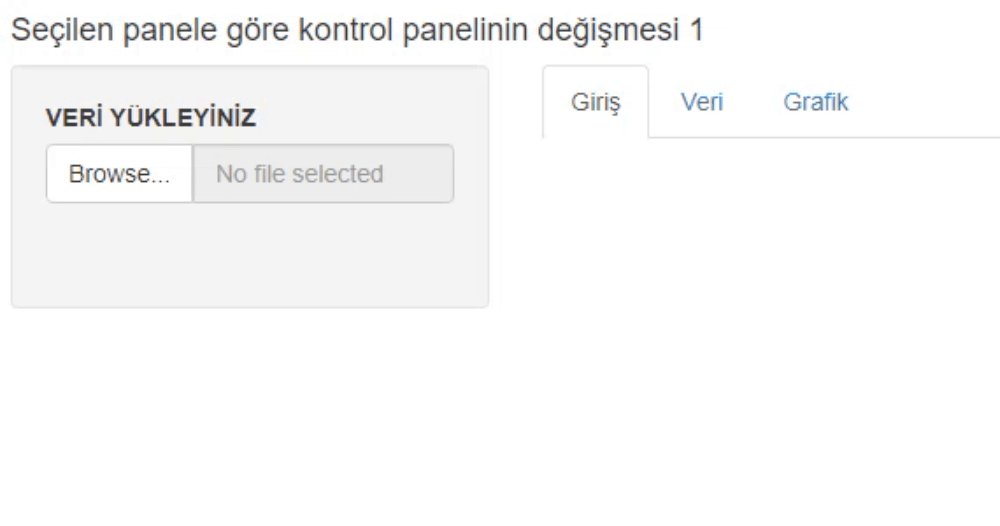
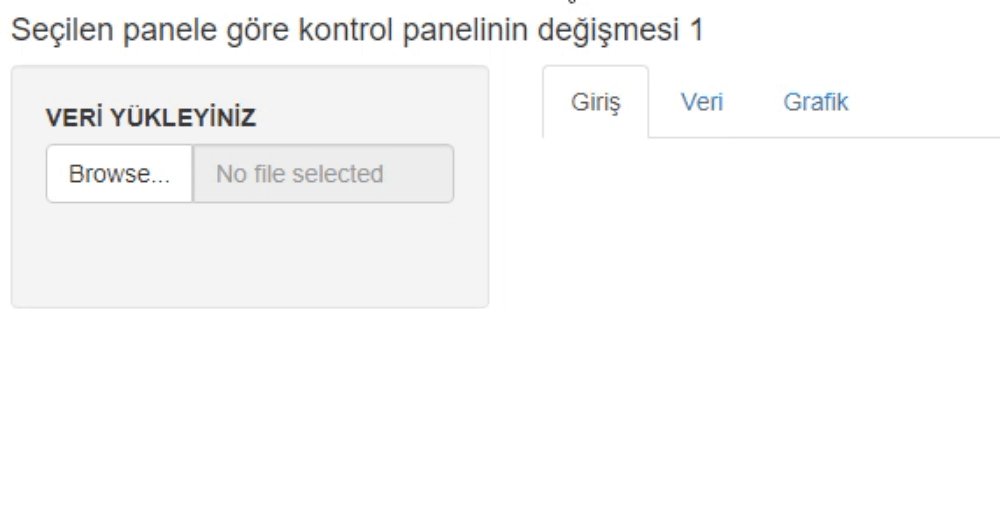
İlk başta biraz karmaşık gelebilecek bu yapıyı aşağıda adım adım anlattık. İlk olarak oluşturulacak birinci panele ilişkin “conditionalPanel” fonksiyonunun nasıl yazıldığına odaklanalım. Görüldüğü gibi “conditionalPanel” fonksiyonunda “condition” argümanı içerisinde ilk olarak “input.” sabit ifadesi sonrasında bir “ad” belirleriz. Bu ad sizin belirleyeceğiniz her hangi bir isim olabilir. Bu adı oluşturacağımız diğer paneller içerisinde de kullanacağız. Bu örnekte “secimpaneli” ismi kullanılmıştır. Bu nedenle “input.” sabit ifadesi sonrasında hiç boşluk verilmeden “secimpaneli” ismi yazılır. (input.secimpaneli ). Oluşturulacak bu panelin ekranda soldan sağa şekilde hangi sırada yer alacağını belirtmek için ise “==” sembolünden sonra bir sıra numarası veririz. Bu örnekte “input.secenekpaneli==1” ifadesi yazıldığı için bu panel ekranda en solda gözükecektir. Bu aşamadan sonra panelde görülmesini istediğimiz kontrol düğmelerini ve onlara ilişkin tanımlamaları yapabiliriz. Bu örnekte birinci panelde sadece veri yüklemede kullanılan bir kontrol düğmesi eklenmiş. Ancak birden fazla kontrol paneli eklenmesi de mümkündür.

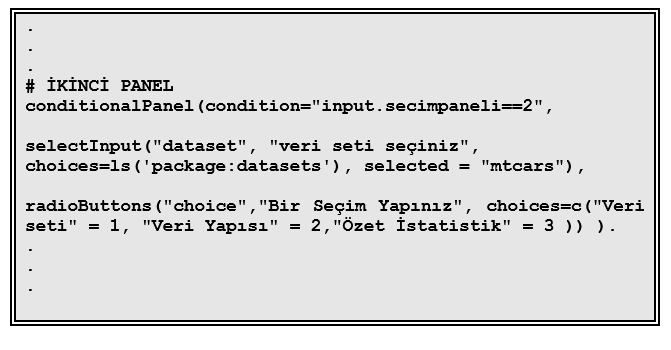
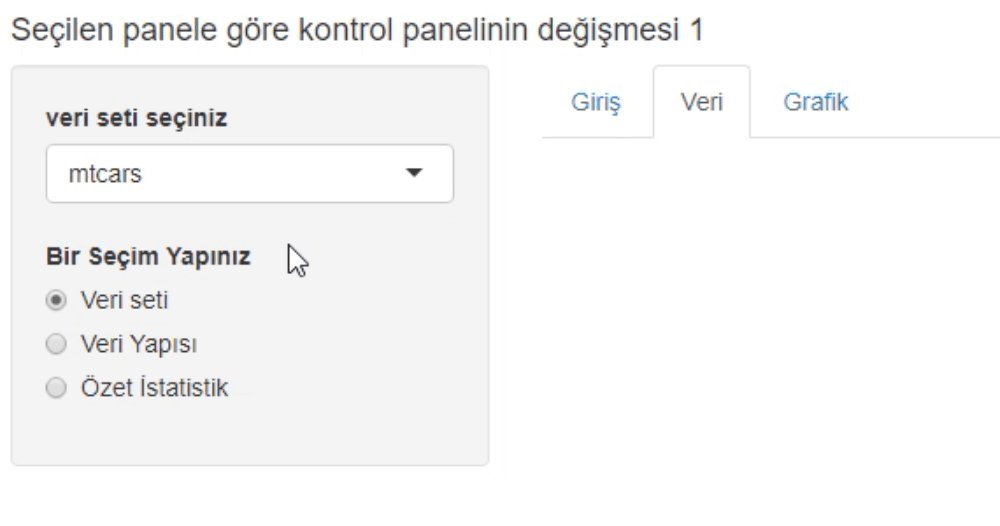
İkinci Panel için ise “condition” argümanı içerisindeki tek değişiklik “input.secimpaneli” ifadesinden sonra “==2” yazılmalıdır. Bu komut bu panelin kullanıcı ara yüzünde soldan ikinci sırada gözükeceğinin bir göstergesidir. Daha sonra ise iki farklı kontrol paneli tanımlanmıştır. Bunlardan birincisi “selectInput” fonksiyonu ile oluşturulan seçenek kutusu diğeri ise radioButtons fonksiyonu ile oluşturulan radyo düğmesidir. Her ikisi de kullanıcıya seçim yapması için birtakım seçenekler sunar. Birincisinde kullanıcıya R ortamında bulunan veri setlerinden birisini seçmesi istenmektedir. İkincisinde ise bu veri seti üzerinden yapılacak basit analizlere yönelik üç seçenek sunulmuştur.

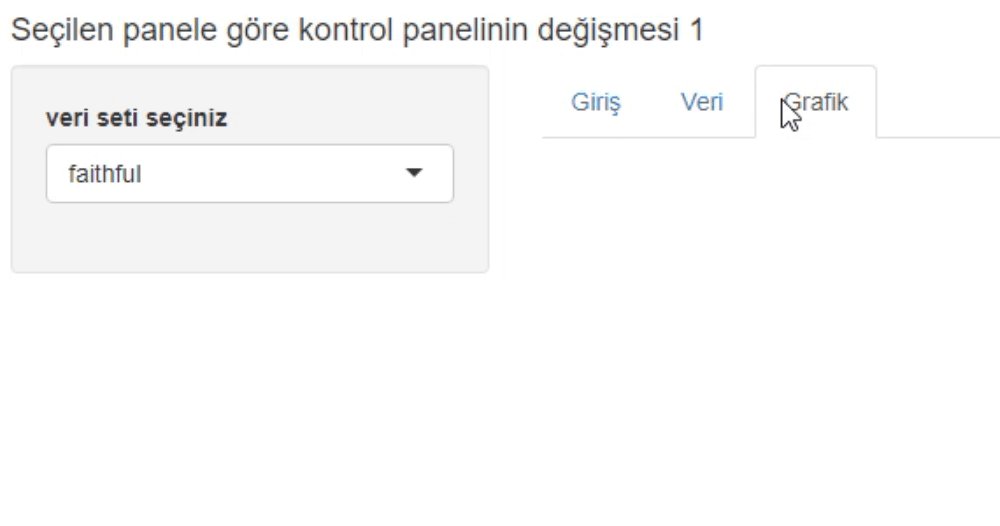
Aşağıda yukarıda belirli kısımları verilen kodların tamamı sunulmuştur. Kodlar üç farklı panel olacak şekilde düzenlenmiştir.
library(shiny)
ui<- pageWithSidebar(
headerPanel(h4("Seçilen panele göre kontrol panelinin değişmesi 1")),
sidebarPanel(
############################ PANEL 1 ##############################
conditionalPanel(condition="input.secimpaneli==1",
fileInput("dat"," VERİ YÜKLEYİNİZ") ),
############################ PANEL 2 ##############################
conditionalPanel(condition="input.secimpaneli==2",
selectInput("dataset", "veri seti seçiniz", choices=ls('package:datasets'), selected = "mtcars"),
radioButtons("choice","Bir Seçim Yapınız", choices=c("Veri seti" = 1, "Veri Yapısı" = 2,"Özet İstatistik" = 3 )) ),
############################ PANEL 3 ##############################
conditionalPanel(condition="input.secimpaneli==3",
selectInput("dataset2","veri seti seçiniz", choices=ls('package:datasets'), selected = "faithful") )),
mainPanel(
tabsetPanel(
### PANEL ID ###
id = "secimpaneli",
### PANEL 1 ###
tabPanel("Giriş", value=1),
### PANEL 2 ###
tabPanel("Veri", value=2, conditionalPanel(condition="input.secenek==1",
verbatimTextOutput("dat")),
conditionalPanel(condition="input.secenek==2", verbatimTextOutput("struct")),
conditionalPanel(condition="input.secenek==3", verbatimTextOutput("summary"))),
### PANEL 3 ###
tabPanel("Grafik", value=3, plotOutput("plot")) ) )
)
server<- function(input,output)({
})
shinyApp(ui = ui, server = server)
Çıktıda görüldüğü gibi ana ekrandaki paneller değiştirildiği zaman ekranın sol tarafında bulunan kontrol düğmeleri de değişmektedir. Aşağıda bu kullanıma başka bir örnek verilmiştir. Kodları ve kod çıktılarını inceleyebilirsiniz.
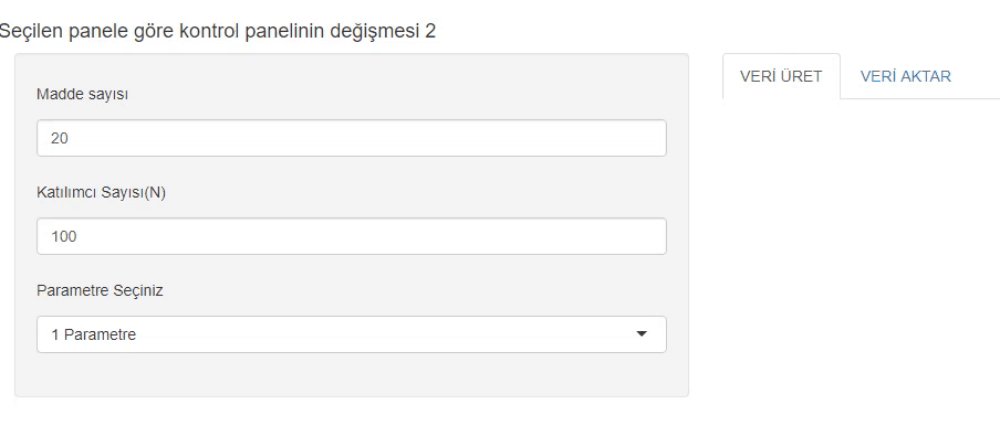
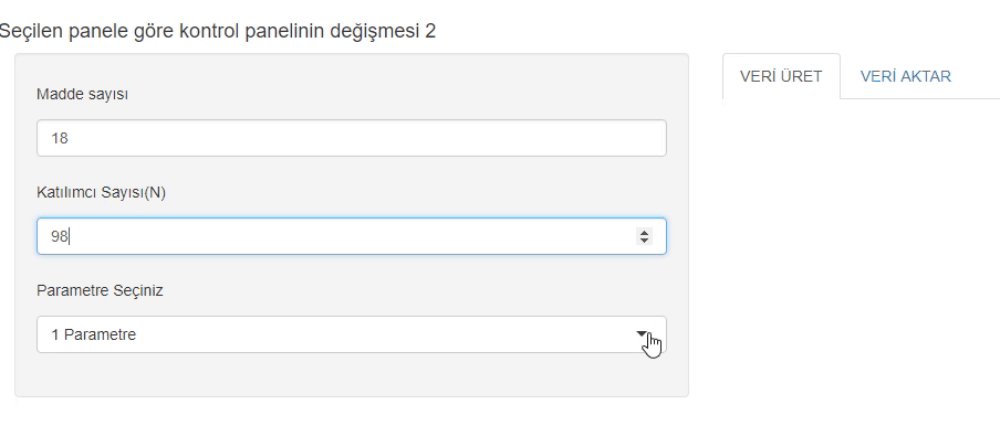
library(shiny)
ui <- pageWithSidebar(
titlePanel(h4("Seçilen panele göre kontrol panelinin değişmesi 2")),
sidebarPanel(
conditionalPanel(
condition = "input.tabselected==1",
numericInput("num1",
h5("Madde sayısı"),
min = 1, max = 100, value = 20),
numericInput("num2",
h5("Katılımcı Sayısı(N)"),
min = 1, max = 100, value = 100
),
selectInput("disp", h5("Parametre Seçiniz"),
choices = list(
"1 Parametre" = 1, "2 paramerte" = 2,
"3 parametre" = 3, selected = 2))
),
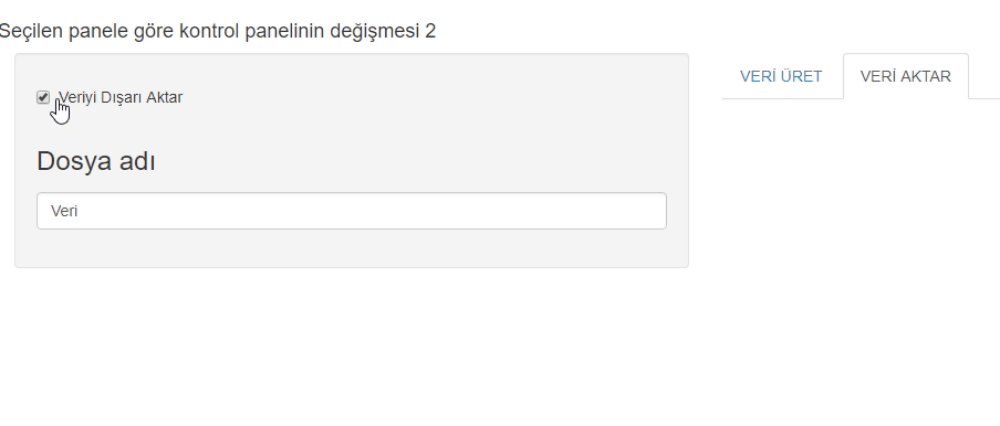
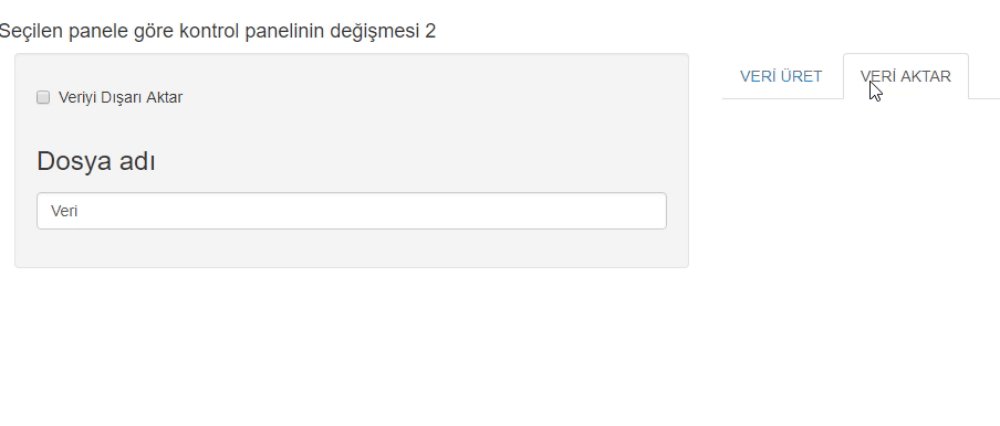
conditionalPanel(
condition = "input.tabselected==2",
checkboxInput("export", "Veriyi Dışarı Aktar", value = FALSE),
textInput("text", h3("Dosya adı"),
value = "Veri"))
),
mainPanel(
tabsetPanel(
id = "tabselected",
tabPanel("VERİ ÜRET",
value = 1,
tableOutput("veri")),
tabPanel("VERİ AKTAR", value = 2,
tableOutput("table")))
)
)
server <- function(input, output) ({ })
shinyApp(ui = ui, server = server)
Aşağıdaki kodlarda ise “conditionalPanel” fonksiyonu “HTML” kodları ile kullanılmıştır. İlk iki örnekteki kullanım daha pratik ve sorunsuz olmakla birlikte ilgili kullanıcılara yol göstermesi amacıyla aşağıdaki kodlar sunulmuştur.
library(shiny)
ui <- fluidPage(
titlePanel(h4("Seçilen panele göre kontrol panelinin değişmesi 3")),
sidebarPanel(
conditionalPanel(
condition = "$('li.active a').first().html()==='TAB1'",
numericInput("num1",
h5("Madde sayısı"),
min = 1, max = 100, value = 20)
),
conditionalPanel(
condition = "$('li.active a').first().html()==='TAB2'",
selectInput("dataset", "veri seti seçiniz",
choices = ls("package:datasets"),
selected = "mtcars"))),
mainPanel(
tabsetPanel(
tabPanel("TAB1", tableOutput("veri1")),
tabPanel("TAB2", tableOutput("veri2")))
)
)
server <- function(input, output) {
}
shinyApp(ui = ui, server = server)
1.5.9 Kontrol Düğmelerinin Analiz Sürecinde Otomatik Güncellenmesi
R shiny uygulamalarında kontrol düğmelerini (widget) kullanıcı ara yüzü (ui) kısmında tanımlarız. Bu süreçte kullanabileceğimiz bazı kontrol düğmelerini önceki bölümlerde açıklamıştık. Ancak bu kontrol düğmeleri ilk başta oluşturduğumuz şekli ile sabit kalır. Örneğin yüklenen herhangi bir veride yer alan değişken isimlerinin bulunacağı bir kontrol düğmesi oluşturmak istediğimizi varsayalım. Bu durumda yüklenen veri değiştiği zaman bu kontrol düğmesinde yer alan değişkenlerin de değişmesi gerekecektir. Kullanıcı ara yüzünde R kodlarını istisnalar dışında kullanamadığımız için burada oluşturduğumuz kontrol düğmesinde bulunan değişkenler yüklenen farklı veri setlerine göre değişmeyecektir. Bunun yapılabilmesi için yüklenen her verinin içeriğinden değişken isimlerinin çekilmesi ve kullanıcı ara yüzünde bulunan kontrol düğmesinin içerisine aktarılması gerekmektedir. Bu durumda bazı R kodlarının kullanımını gerektirir. Daha önce de belirtildiği gibi R shiny kullanıcı ara yüzünde R kodlarının kullanımına izin vermez (istisnalar vardır). Bu nedenle ilgili kontrol düğmelerini R kodları ile kullanmak için bu işlemi “server” kısmına taşımamız gerekebilir. Bu ve benzeri güncelleme işlemlerini iki farklı şekilde gerçekleştirebiliriz.
1.Yol olarak kullanıcı ara yüzü (ui) bölümünde güncellenecek kontrol düğmesinin bulunacağı yerde “uiOutput” çıktı türünü oluşturup “server” kısmında kontrol düğmesini tanımlarız. Bu sayede kontrol düğmesi “server” kısmında olduğu için R kodları ile birlikte kullanılabilir. Aşağıda küçük bir örnek verilmiştir.
library(shiny)
ui<-fluidPage(
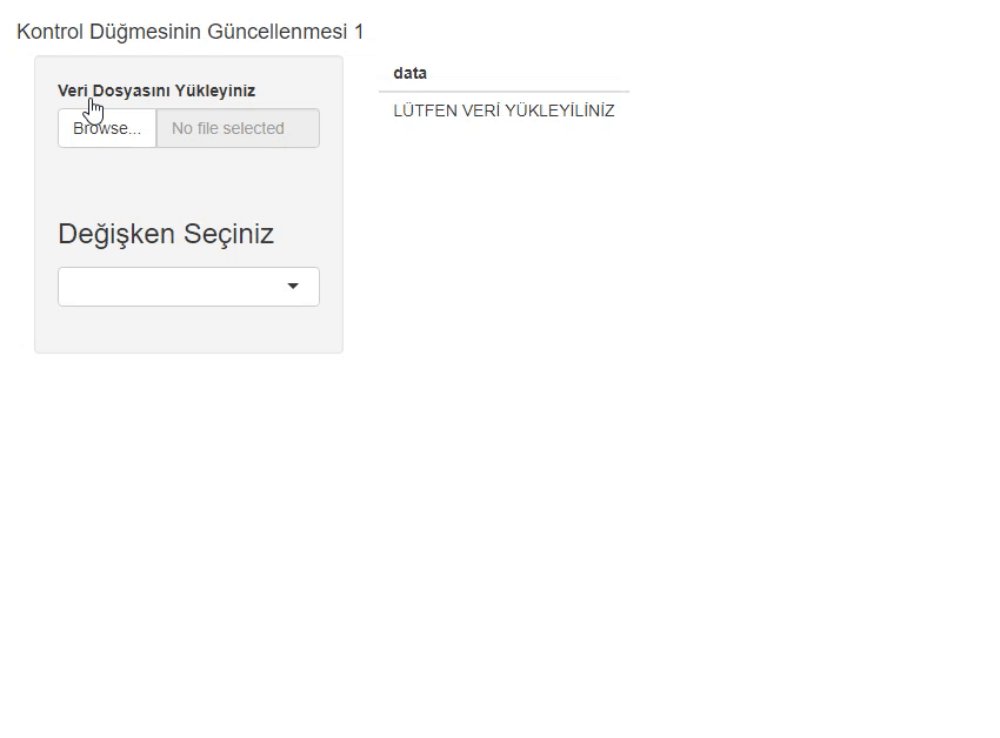
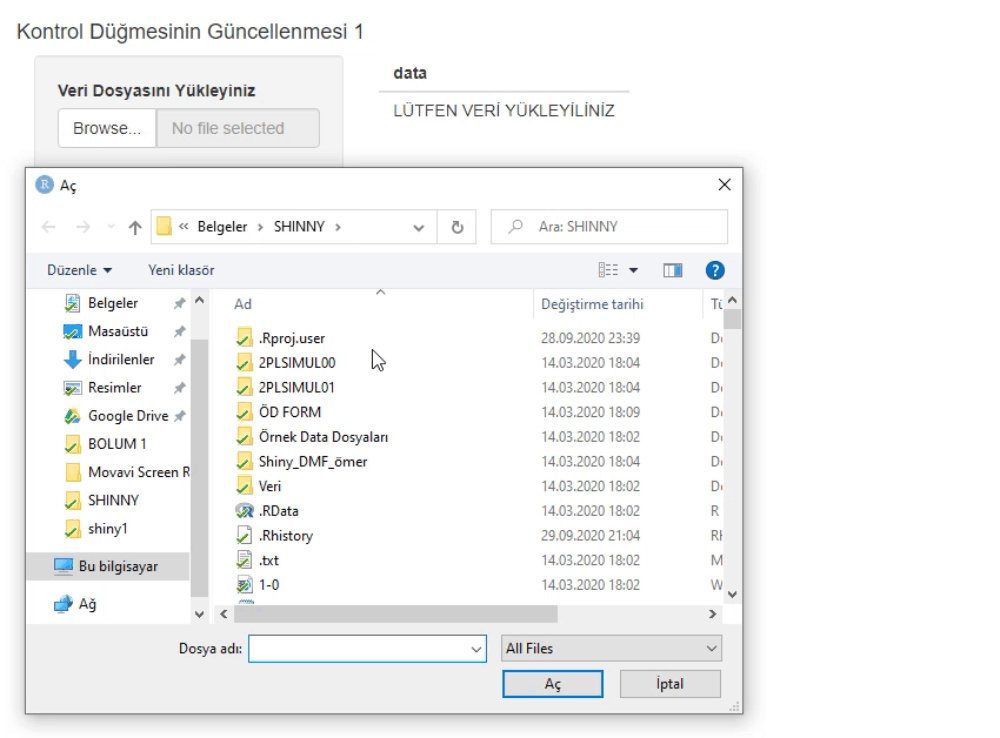
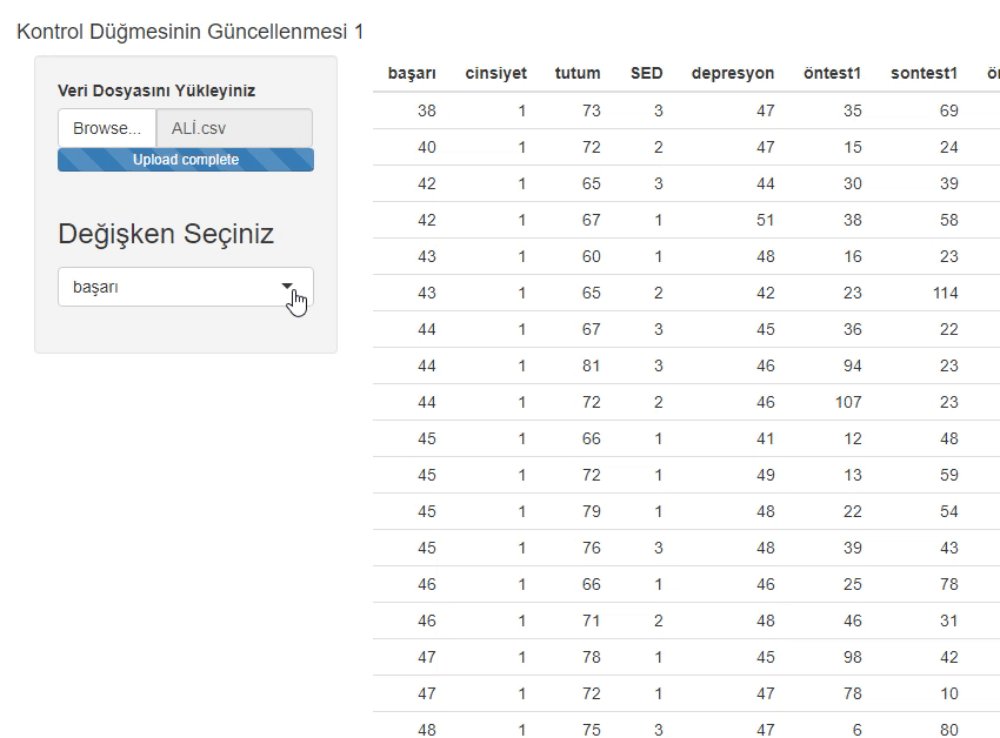
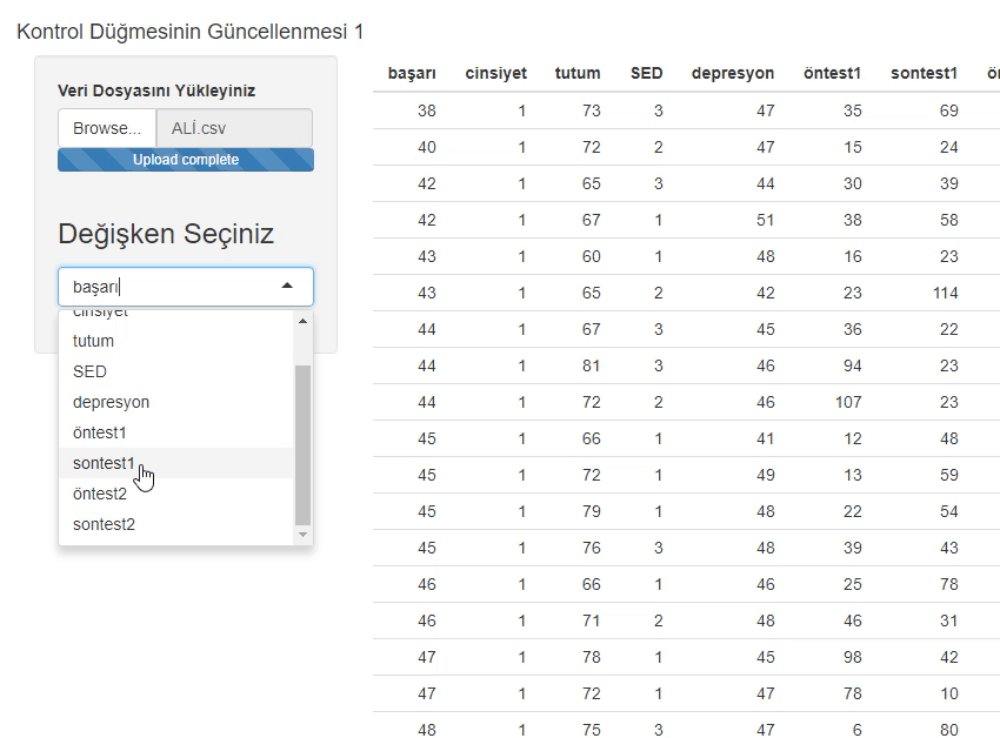
titlePanel ( h4("Kontrol Düğmesinin Güncellenmesi 1")),
sidebarPanel(
fileInput("veri", "Veri Dosyasını Yükleyiniz"),
# KONTROL DÜĞMESİNİN YERİNE YAZILAN ÇIKTI TÜRÜ
uiOutput("degisken")),
mainPanel( tableOutput("tablo")))
server <- function(input,output) {
data <- reactive({
veri <- input$veri
if (is.null(veri)) {
return(print("LÜTFEN VERİ YÜKLEYİLİNİZ"))
}
read.csv2(veri$datapath, header = TRUE)})
output$degisken <- renderUI( {
data<-data()
# SERVER KISMINDA KONTROL DÜĞMESİNİN "colname" R KODU İLE KULLANIMI
selectInput("var", h3("Değişken Seçiniz"),
choices = colnames(data))
})
output$tablo<- renderTable({
data() })
}
shinyApp(ui = ui, server = server)
Yukarıdaki R shiny kodları ile elde edilen çıktı incelendiğinde yüklediğimiz veride yer alan sütün isimleri ne ise kontrol panelinde o değişkenlerin yer aldığı görülecektir. Farklı veri setleri yüklendiği zaman değişken isimleri de değişecektir.
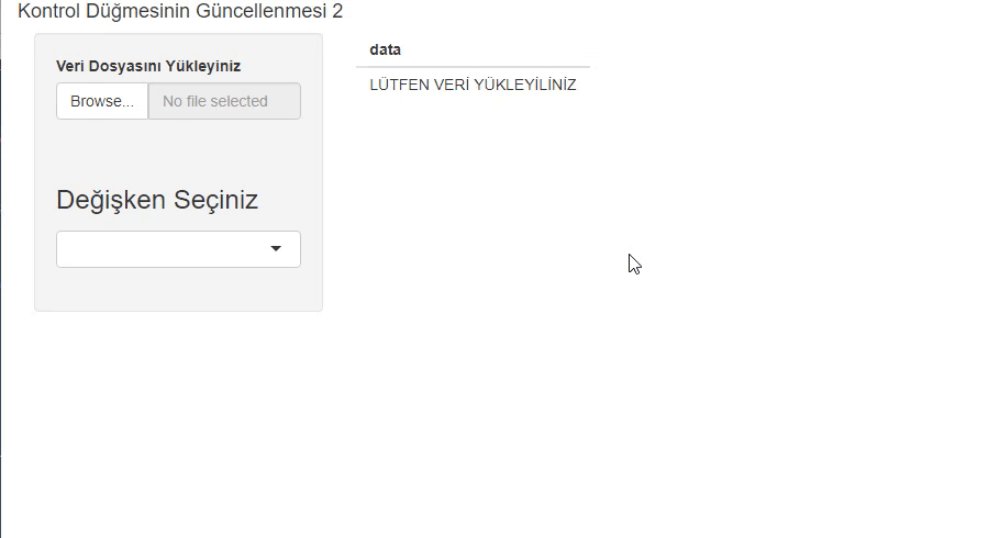
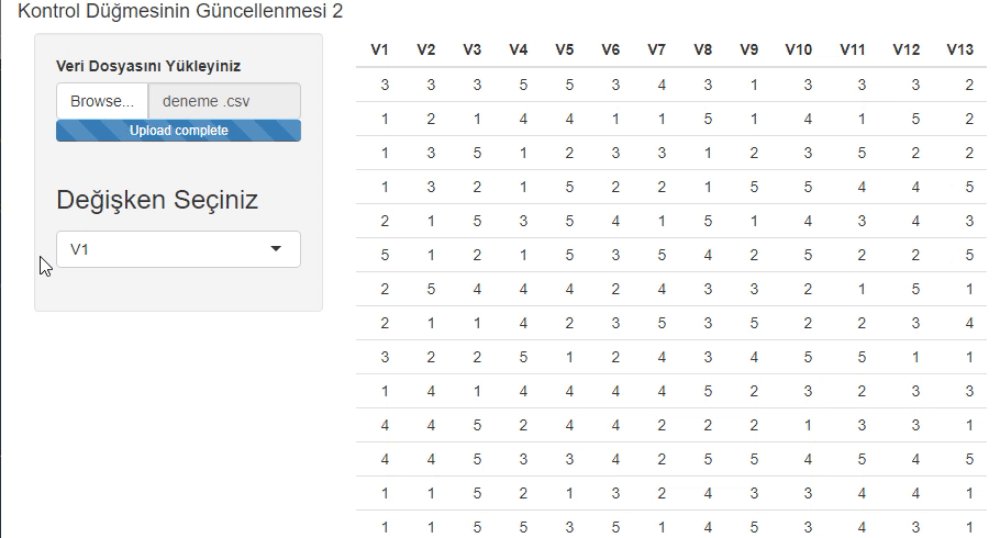
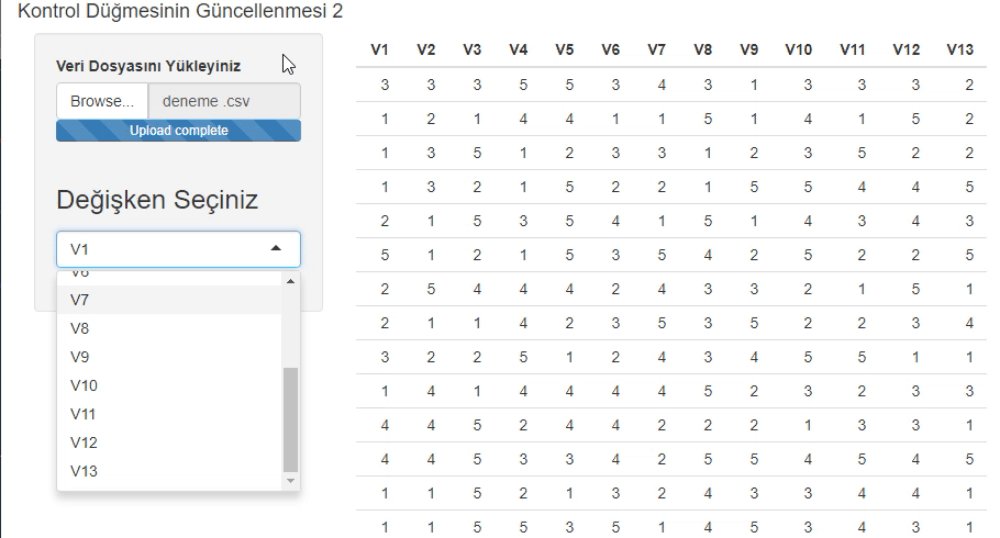
İkinci Yol olarak ise “observe” fonksiyonundan faydalanmak gerekmektedir. Bu süreçte güncellemek istediğimiz kontrol panelini kullanıcı ara yüzünde tanımlarız. Ancak güncellemek istediğimiz kısmını boş bırakırız. Aynı örnek üzerinden devam edersek “selectInput” fonksiyonu ile bir kontrol düğmesi oluştururken fonksiyonun üçüncü argümanı olan “choices” argümanını iki tırnak işareti ekleyerek boş bırakırız selectInput("var", h3("Değişken Seçiniz"), choices = "") Boş bırakılan kısmı ise “server” kısmında güncelleyeceğiz. Ancak server kısmını oluştururken şimdiye kadar yaptığımızdan farklı olarak oluşturduğumuz fonksiyon içerisinde “input” ve “output” dışında üçüncü bir argüman olarak “session” ifadesinin eklenmesi gerekmektedir. server<- function(input, session, output). Akabinde “observe” fonksiyonunu içerisinde “update” komutu sonrasında kullandığımız kontrol panelinin türünü ilk harfi büyük olacak şekilde belirtmemiz gerekmektedir. Örneğin güncellemek istediğimiz kontrol düğmesi “selectInput” ise updateSelectInput “sliderInput” ise updateSliderInput şeklinde yazarız. Son olarak ise kullanıcı ara yüzünde boş bıraktığımız içeriği güncellemek için R kodu yazılır. Aşağıdaki örneği incelediğinizde burada belirtilen açıklamalar daha somut hale gelecektir.
library(shiny)
ui <- fluidPage(
titlePanel(h4("Kontrol Düğmesinin Güncellenmesi 2")),
sidebarPanel(
fileInput("veri", "Veri Dosyasını Yükleyiniz"),
# "choices" ARGÜMANI BOŞ BIRAKILAN "selectInput" KONTROL DÜĞMESİ
selectInput("var", h3("Değişken Seçiniz"),
choices = "")
),
mainPanel(tableOutput("tablo"))
)
# "session" ARGÜMANININ EKLENMESİ
server <- function(input, session, output) {
data <- reactive({
veri <- input$veri
if (is.null(veri)) {
return(print("LÜTFEN VERİ YÜKLEYİLİNİZ"))}
read.csv2(veri$datapath, header = TRUE)
})
# "observe" FONKSİYONU İLE KONTROL DÜĞMESİNİN GÜNCELLENMESİ
observe({
updateSelectInput(
session,
"var",
choices = names(data()) )
})
output$tablo <- renderTable({
data()
})
}
shinyApp(ui = ui, server = server)
Belirtilen ikici yol ile oluşturulan R shiny kodunun çıktısı da ilki ile aynı işlemi yapacaktır. Yukarıdaki örnek içinde yüklediğiniz farklı veri setleri için kullanıcı ara yüzündeki kontrol panelinin içeriği değişecektir.
R shiny uygulamaları kapsamında pek çok durumda kontrol düğmelerini güncellememiz gerekebilir. Bunun yaygın kullanılan bir şekli yukarıda paylaşıldı. Başka bir kullanımı ise bir kontrol düğmesini başka bir kontrol düğmesine bağlamaktır. Yani normalde kullanıcı ara yüzünde görünmeyen bir kontrol düğmesi başka bir kontrol düğmesi tıklandığında aktif hale gelebilir veya içeriği farklılaşabilir. Bunun için “if” koşul ifadelerinden faydalanmak gereklidir ve yukarıda belirtilen iki yol ile de gerçekleştirilebilir. Bu durumun bir örneği aşağıda sunulmuştur.
library(shiny)
ui<-fluidPage(
titlePanel ( h4("Kontrol Düğmesinin Güncellenmesi 3")),
sidebarPanel(
selectInput("w1", h3("Veri Türünü Seçiniz"),
choices = list("İkili Puanlanan"=1, "Çoklu Puanlanan"=2 )),
uiOutput("w2")),
mainPanel( tableOutput("tablo")))
server <- function(input,output) {
data <- reactive({
veri <- input$veri
if (is.null(veri)) {
return(print("LÜTFEN VERİ YÜKLEYİLİNİZ"))
}
read.csv2(veri$datapath, header = TRUE)
})
output$w2 <- renderUI( {
if ( input$w1==1) { selectInput("P1", h3("Model Seçiniz"),
choices = list("Rasch"=1, "1PL"=2, "2PL"=3,"3PL"=4,"4PL"=5 ))}
else {
selectInput("P2", h3("Model Seçiniz"),
choices = list("PCM"=1, "RSM"=2, "GPCM"=3,"GRM"=4,"NRM"=5 ))}
})
output$tablo<- renderTable({
data() })
}
shinyApp(ui = ui, server = server)
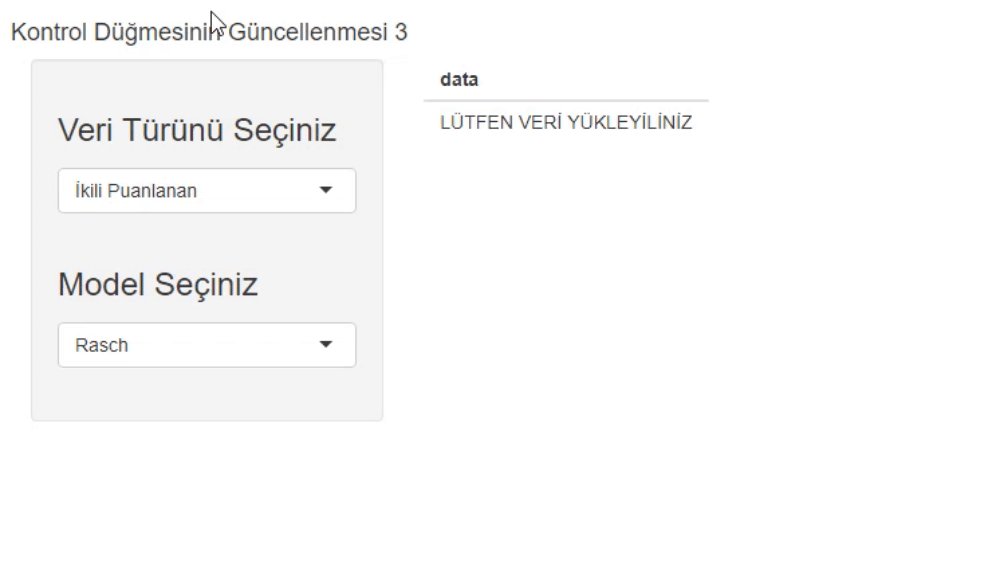
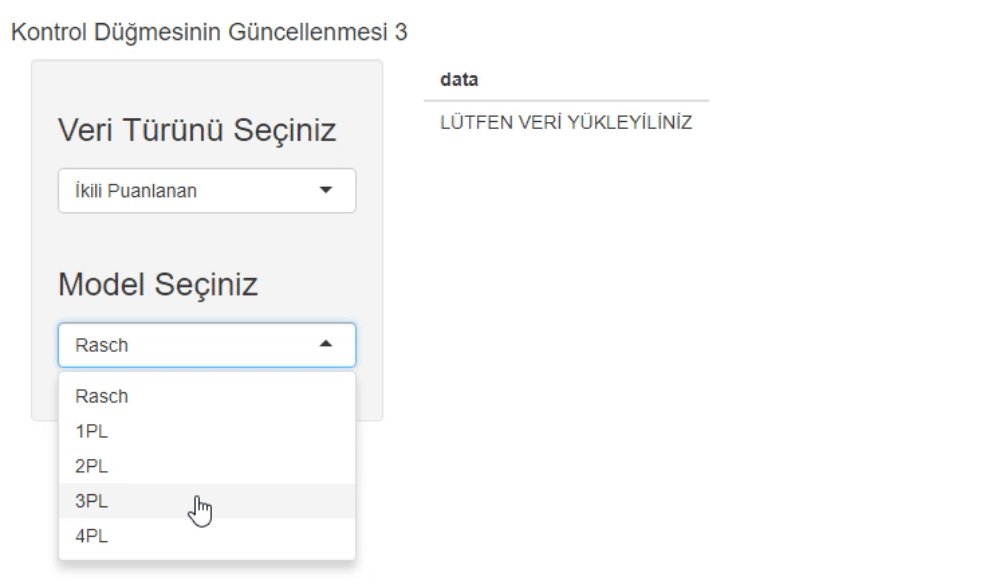
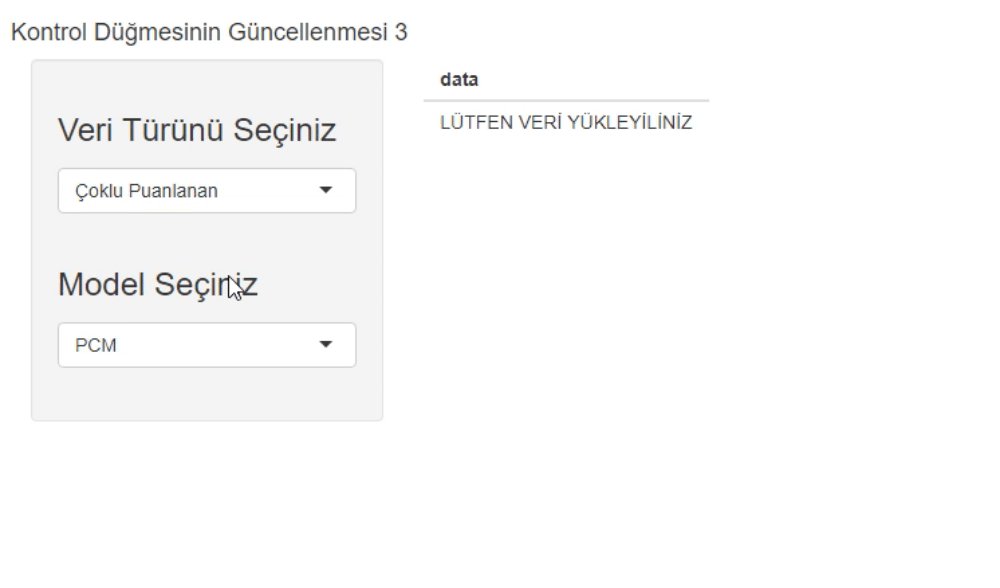
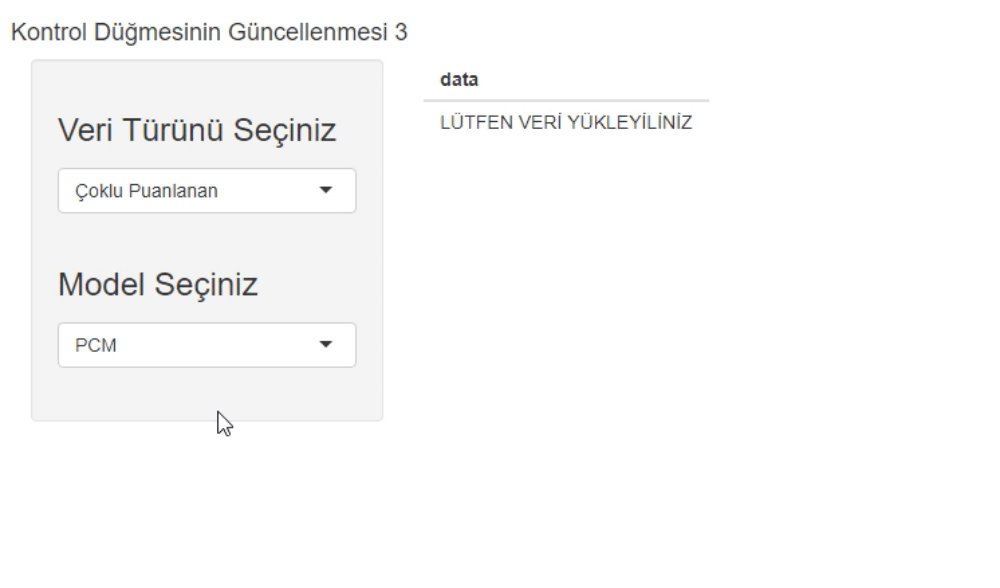
Yukarıdaki örnekte seçilen veri türüne göre “Model Seçiniz” kısmının içeriği değişmektedir. Bu işlem burada kullanıcı ara yüzünde “uiOutput” çıktı türünün kullanılması ve “server” kısmında ise kontrol düğmelerinin oluşturulması ile gerçekleştirilmiştir. Aynı işlem “observe” fonksiyonundan faydalanılarak da yapılabilir. Son olarak aşağıda verilen kontrol düğmesinde bir seçeneğe tıklandığında daha önce kullanıcı ara yüzünde olmayan yeni bir kontrol düğmesinin oluşturulması örneklendirilmiştir.
library(shiny)
ui<-fluidPage(
titlePanel ( h4("Kontrol Düğmesinin Güncellenmesi 4")),
sidebarPanel(
checkboxInput("sec", "Betimsel İstatistikleri Göster", value = FALSE),
uiOutput("w1")),
mainPanel( tableOutput("tablo")))
server <- function(input,output) {
data <- reactive({
veri <- input$veri
if (is.null(veri)) {
return(print("LÜTFEN VERİ YÜKLEYİLİNİZ"))
}
read.csv2(veri$datapath, header = TRUE)
})
output$w1 <- renderUI( {
if ( input$sec==TRUE) { selectInput("P1", h3("İstatistik Seçiniz"),
choices = list("Aritmetik Ortalama"=1, "Standart Sapma"=2,
"Ortanca"=3,"Çeyrek Sapma"=4,"Mod"=5,"Ranj"=6 ))}
})
output$tablo<- renderTable({
data() })}
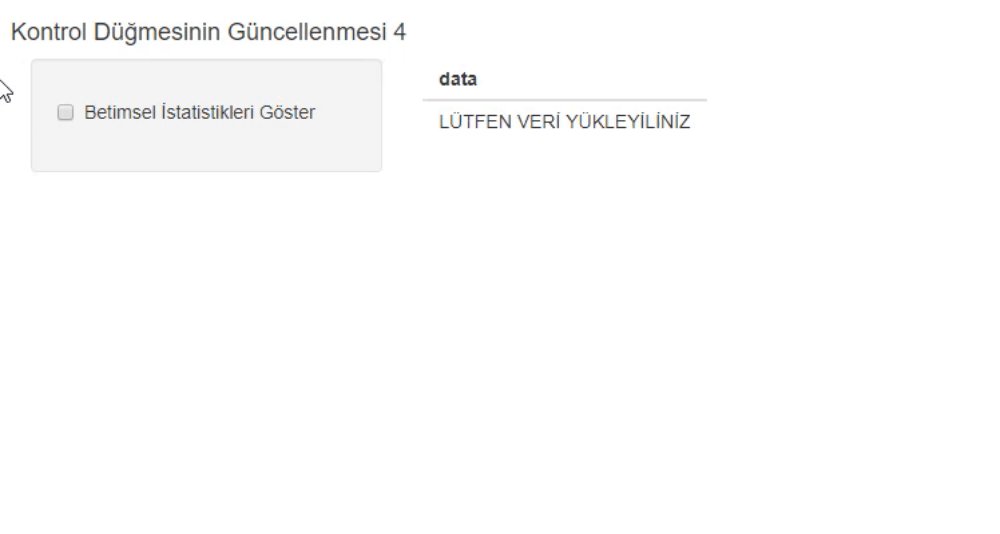
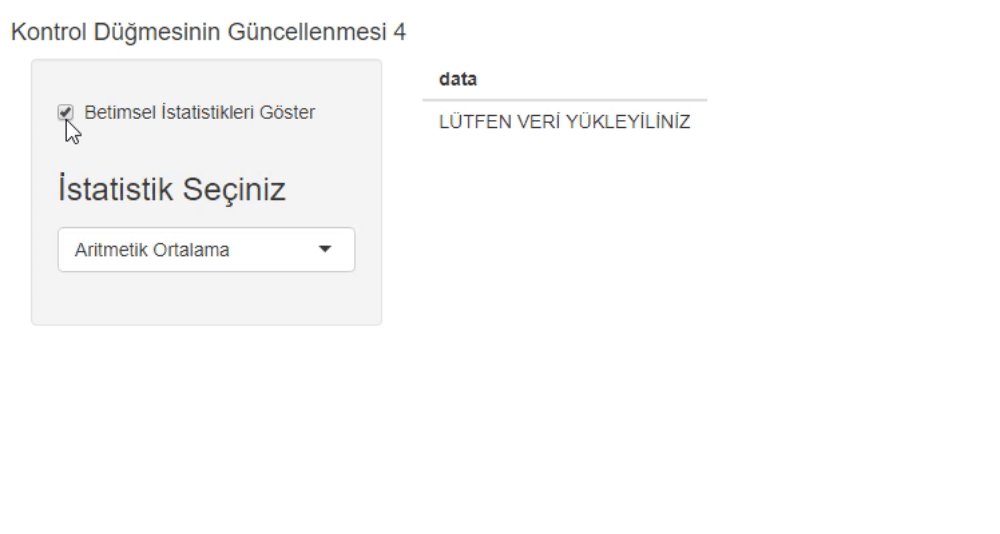
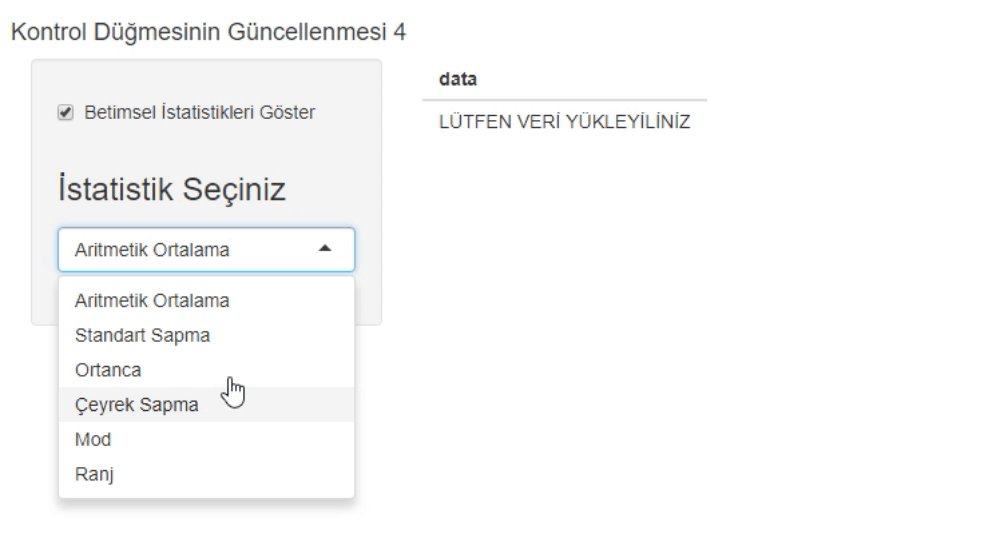
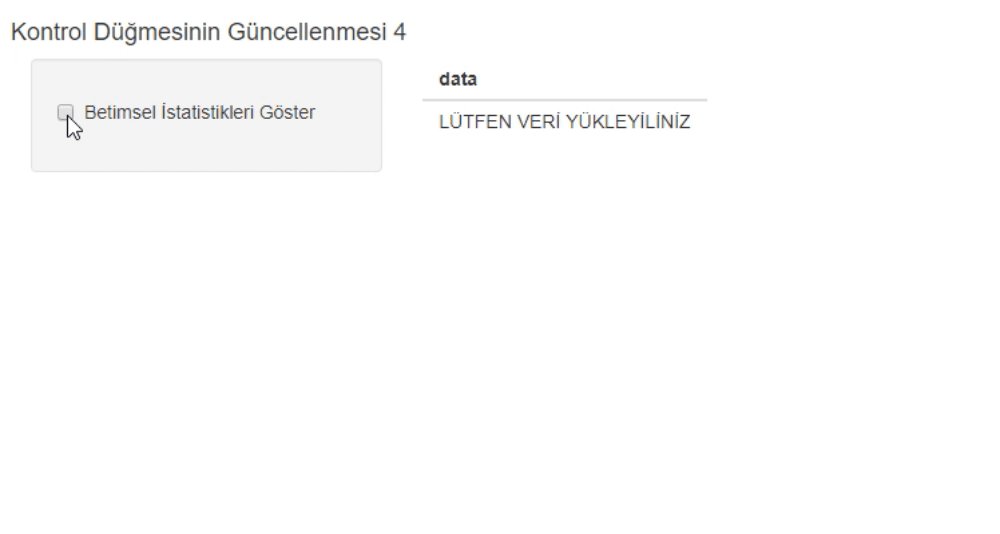
shinyApp(ui = ui, server = server)
Yukarıdaki örnekte ise “Betimsel İstatistikleri Göster” seçeneği tıklanarak işaretlendiği zaman istatistiklerin seçiminde kullanılacak yeni bir kontrol düğmesi ekrana gelmektedir. İlgili kısımdaki seçim kaldırıldığında ise o kontrol düğmesi ekrandan kalkmaktadır.
1.5.10 Kontrol Düğmelerinde Çoklu Seçim Yapılması
Bazı kontrol düğmeleri kullanıcının tek bir seçeneği işaretlemesine olanak tanır veya örneğin veri yüklemede kullanılan “fileInput” fonksiyonu tek bir veri dosyasının aktarılmasına izin verir. Bu gibi durumlarda ilgili kontrol düğmelerine ek argümanların yazılması gerekebilir. Sık kullanıldığı düşünülen bu durumlardan ikisi aşağıda örneklendirilmiştir.
Birden fazla veri yükleme işlemi bazı durumlarda gerekli olabilmektedir. Örneğin iki faklı testin eşitleneceği, iki farklı yanıt örüntüsünün benzerliğinin test edileceği vb. durumlarda buna ihtiyaç duyarız. Buna ilişkin örnek R shiny kodları ve çıktısı aşağıda sunulmuştur.
library(shiny)
ui<- fluidPage(
titlePanel("Çoklu Veri Yükleme"),
sidebarPanel(
# multiple= TRUE ARGÜMANI İLE KULLANILAN fileinput FONKSİYONU
fileInput("file","Veri Yükleyin", multiple = TRUE),
uiOutput("dosyasec")),
mainPanel(
dataTableOutput("table"),
uiOutput("tb") ) )
server<-function(input,output) {
output$dosyasec <- renderUI({
# YÜKLENEN VERİ SETLERİNİN İSİMLERİNİN KONTROL DÜĞMESİSNE AKTARILMASI
if(is.null(input$file)) {return()}
list(hr(),selectInput("Select", " Veri Seçin", choices=input$file$name)
)})
}
shinyApp(ui = ui, server = server)
Yukarıdaki kodlarda fileInput("file","Veri Yükleyin", multiple = TRUE) görüldüğü gibi “fileInput” fonksiyonu “multiple=TRUE” argümanı ile kullanılmıştır. Bu sayede birden fazla veri dosyasının yüklenmesi mümkün olacaktır. Bir önceki bölümde kontrol düğmelerinin nasıl güncellenebileceğini belirtmiştik. Burada benzer bir şekilde bir kontrol düğmesi oluşturulmuştur ve içeriği yüklenen verilerin isimlerine göre güncellenmektedir.
Yukarıda yer alan R shiny çıktısında “Browse” seçeneğini tıklarsanız ve klavyenizde “Ctrl” tuşuna basılı tutarsanız birden fazla veri dosyasını seçip R ortamına aktarabilirsiniz . Bunun sonucunda “Veri Seçin” kısmı ekranda belirecek ve yüklenen verilerin isimleri gözükecektir. Bu yolla hangi veri setinin kullanılacağı seçilebilir.
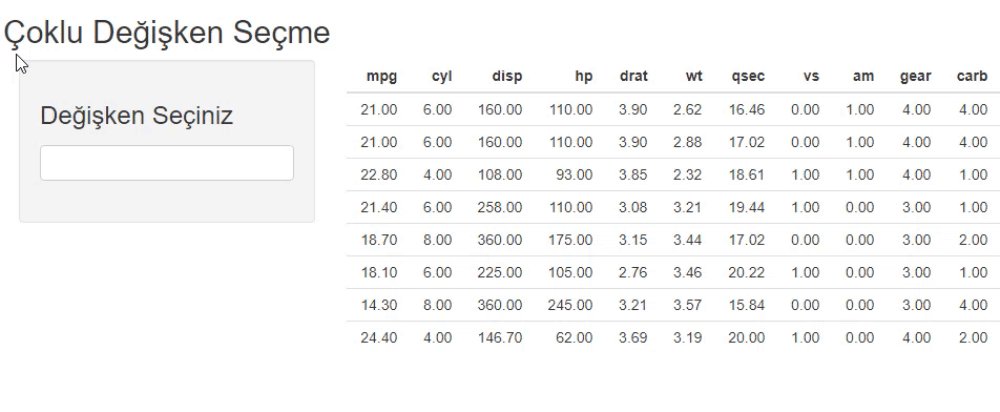
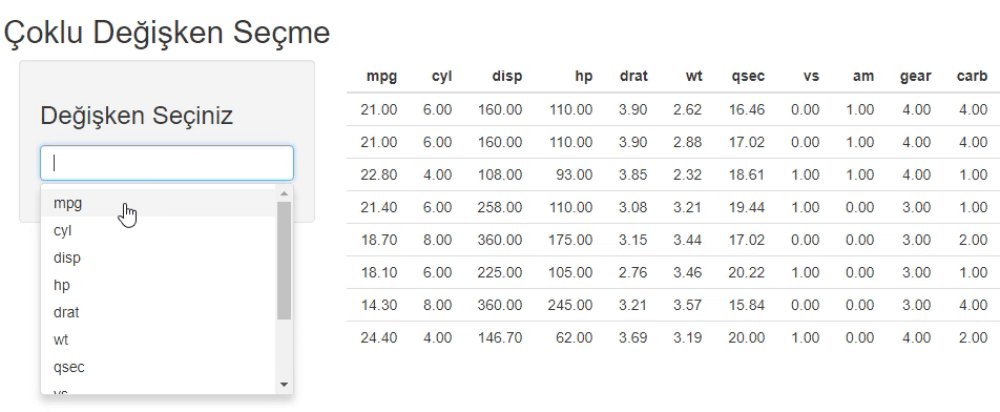
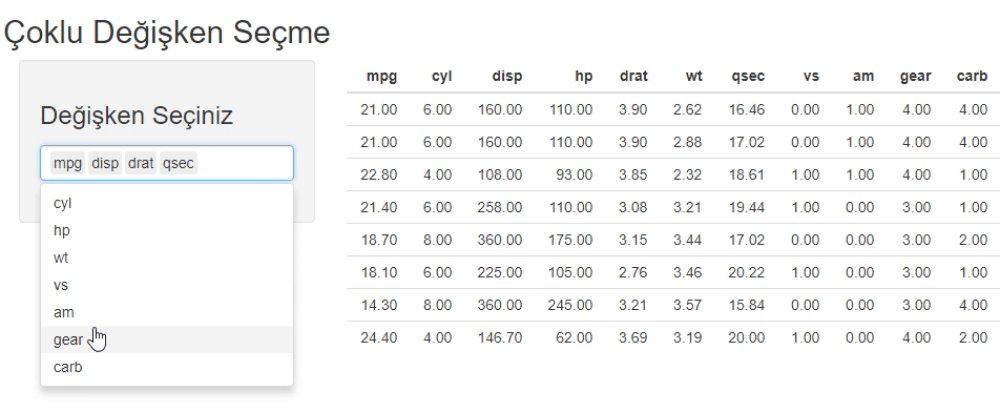
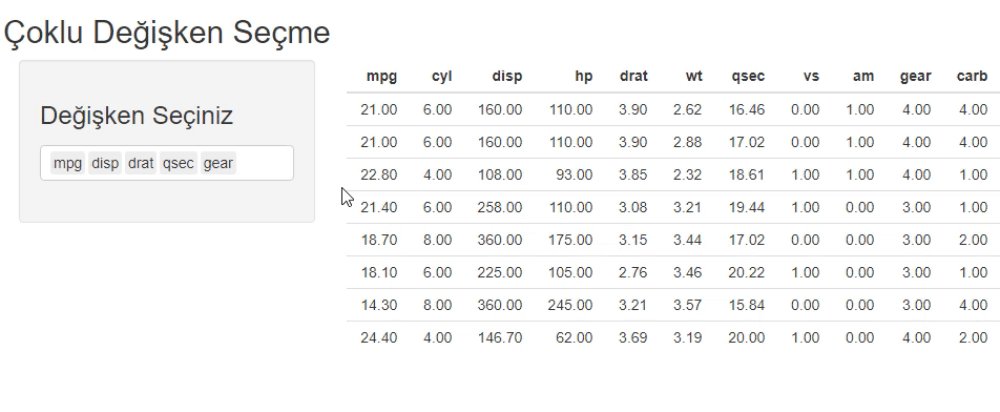
Birden Fazla seçenek işaretlemek bazı kontrol düğmeleri için gerekli olabilmektedir. Örneğin madde analizi sürecinde bir veri setinde yer alan birden fazla maddenin analizden aynı anda çıkarılması gerekebilir. Bu durumda birden fazla maddenin seçilmesi gerekmektedir. Bu süreçte “selectInput” fonksiyonu ile oluşturulan seçenek kutusu kontrol düğmesi ön tanımlı olarak tek bir seçenek seçilmesine olanak tanır. Bunun için “selectInput” fonksiyonunun “multiple=TRUE” argümanı ile kullanılması gerekmektedir. Aşağıda bir örnek sunulmuştur.
library(shiny)
ui<- fluidPage(
titlePanel("Çoklu Değişken Seçme"),
sidebarPanel(
uiOutput("select")),
mainPanel(
tableOutput("table") ))
server<-function(input,session,output) {
output$select<-renderUI({
selectInput("degisken",h3(" Değişken Seçiniz"), choices = names(mtcars), multiple = TRUE)
})
output$table<-renderTable({
head(mtcars,8)
})
}
shinyApp(ui = ui, server = server)
Yukarıdaki örnekte görüldüğü gibi “Değişken Seçiniz” kısmını tıkladığınız zaman “iris” isimli veri seti içerisinden aynı anda birden fazla değişken seçebilirsiniz.