1.3 Yaygın Kullanılan Kontrol Düğmeleri
Bu kısımda yaygın kullanılan bazı kontrol düğmelerine ilişkin açıklamalar ve örnek kodlar sunulmuştur.
Aksiyon Düğmesi (Action Button): Bu kontrol düğmesi kullanıcının oluşturulan R shiny uygulamasının ara yüzünde birtakım seçenekleri işaretledikten sonra bu işlemleri aktif hale getirmek için kullanılan bir düğmedir. Eğer böyle bir düğme kullanılmazsa diğer kontrol düğmelerinde işaretlenen, seçilen, yazılan vb. durumlar eş zamanlı olarak ana ekrana yansır (Yukarıda yer alan örnekte olduğu gibi). Her zaman kullanılması şart olan bir kontrol düğmesi değildir ancak gerekli olduğu durumlar söz konusu olabilir.

Bu fonksiyon iki temel argüman içerir. Birincisi tüm kontrol düğmelerinde olduğu gibi girdi kimliğidir. İkincisi ise ekranda gözükecek tanılayıcı yazıdır. Bu kod çalıştırıldığında kullanıcı ara yüzünde yukarıdaki düğme oluşur ve tıklanarak aktif hale getirilir
Benzer amaçla kullanılacak bir diğer aksiyon düğmesi ise “submitButton”dur. Bu kontrol düğmesi de aynı argümanları içermektedir. Ancak kullanımında ufak farklılıklar mevcuttur.

ilgili kod çalıştırıldığı zaman yukarıdaki düğme kullanıcı ara yüzünde belirir ve tıklanarak aktif hale getirilir.
Tekli Kutucuk (checkboxInput): Bu kontrol düğmesi kullanıcının R shiny ara yüzünde “tik” atarak işaretleyebileceği tek bir kutucuğun ve ona ilişkin açıklamanın oluşturulmasını sağlar. İlgili seçeneğin işaretlenmesi ile “server” kısmında bulunan R kodları çalıştırılır.

Bu fonksiyonun yaygın olarak kullanılan 2 argümanı vardır. Bunlar aslında pek çok kontrol düğmesinde sabit olan, sırası ile girdi kimliği ve ekranda gözükecek tanımlayıcı yazıdır. “value” argümanı eğer “TRUE” olarak belirlenirse kontrol düğmesi ön tanımlı (default) olarak işaretli olarak gözükür. İkinci argümanın başında kullanılan “h4” komutu açıklayıcı yazının boyutunu belirler. Bu komut 1 (en büyük) ile 5 (en küçük) arasında bir değer alır. Bu komut tüm kontrol düğmelerinde yer alan açıklayıcı yazılar için kullanılabilir.
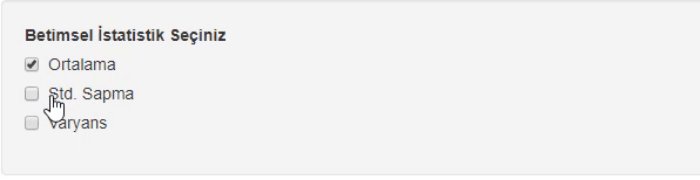
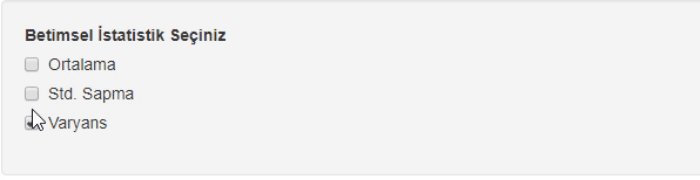
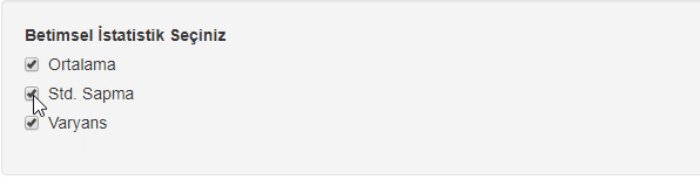
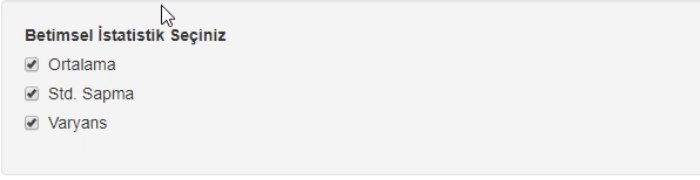
Çoklu Kutucuk (checkboxGroupInput): Bu kontrol düğmesi kullanıcının sunulan seçeneklerden birden fazlasını işaretlemesine olanak sunar. Arzu edilen seçeneklerin işaretlenmesi ile “server” kısmındaki kodlar çalışır.
checkboxGroupInput("check2",
("Betimsel İstatistik Seçiniz"),
choices = list( "Ortalama" = 1,
"Std. Sapma" = 2,
"Varyans " = 3),
selected = 1)
Bu fonksiyonun ilk argümanı girdi kimliği, ikinci argümanı kontrol düğmesinin başlığıdır. Üçüncü argüman ise “choices” dır ve seçeneklerin tanımlanmasını sağlar. Kullanıcı istediği kadar seçenek tanımlayabilir. En son “selected” argümanı ise ön tanımlı olarak hangi seçeneğin işaretli olacağını belirler. Yukarıda çıktıda yer alan kısımlar tıklanarak seçimler yapılabilir.
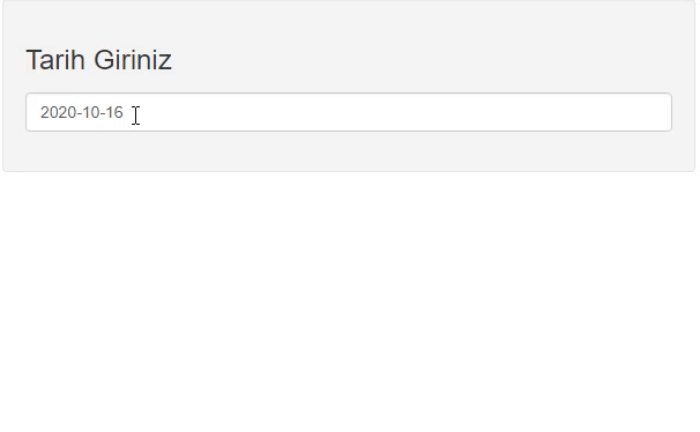
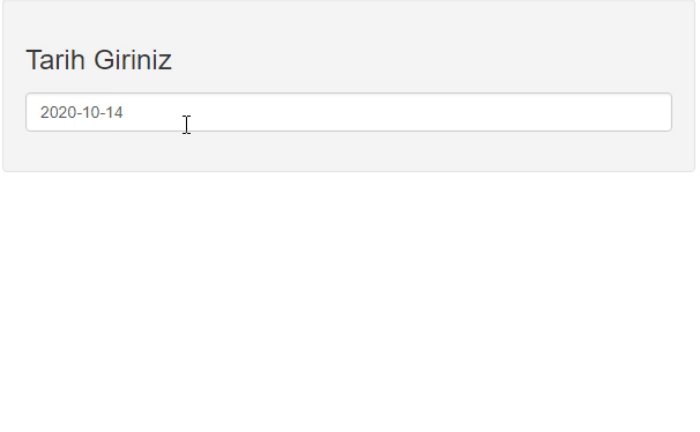
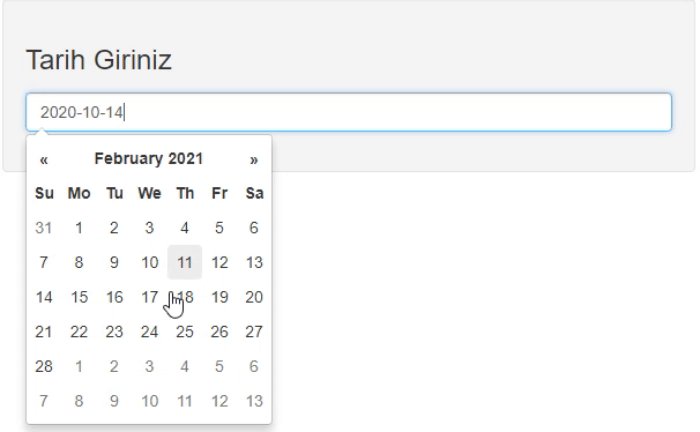
Tarih Girdisi (dataInput): Bu kontrol düğmesi kullanıcı ara yüzünde tarih girdisi oluşturmak için kullanılır.

Yukarıda görüldüğü gibi “dateInput” fonksiyonunun içerisinde ilk olarak girdi kimliği oluşturulur. Sonrasında kontrol düğmesinin başlığı veya açıklayıcı bilgi girilir. Son olarak ise ön tanımlı olarak tarih segmesinde görünecek tarihin belirlenebildiği “value” argümanı vadır. Ancak kullanıcı ilgili kısma tıklayınca tarih seçmek için otomatik bir takvim belireceği için bu argümanın kullanılmaması daha uygun olacaktır. Ekranda ön tanımlı olarak bu kontrol düğmesinin kullanıldığı gün belirecektir. Üzerine tıkladığınız zaman ekrana çıkan takvim üzerinden tarih seçimi yapılabilir.
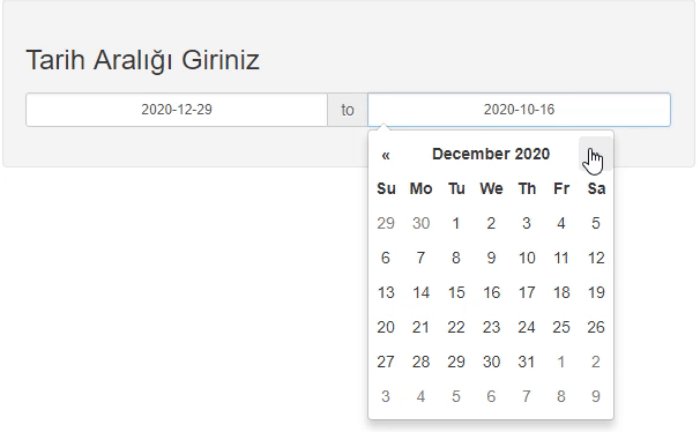
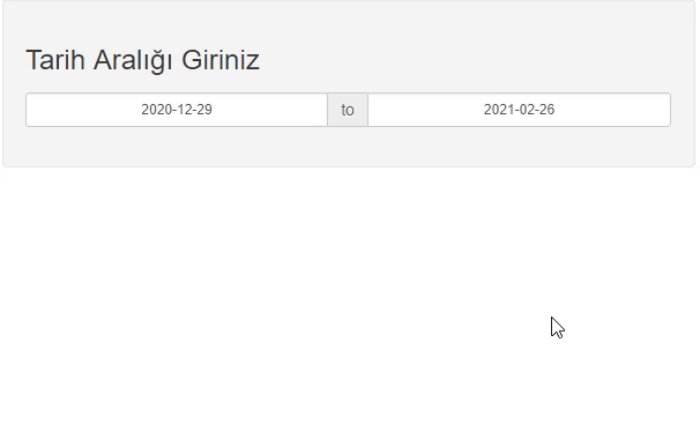
Tarih Aralığı Girdisi (dataRangeInput): Bu kontrol düğmesi kullanıcı ara yüzünde bir tarih aralığı girilmesi için kullanılır.

Yukarıda görüldüğü gibi bu fonksiyon içerisinde ilk olarak girdi kimliği daha sonra da kontrol düğmesini başlığı girilir. Bu fonksiyon içerisinde ön tanımlı olarak gözükecek bir tarih aralığı oluşturulmaz. Bu nedenle “value” argümanı bulunmamaktadır. Kontrol düğmesine tıklandığında ilgili tarihlerin seçilmesi için takvimler belirecektir.
Veri Dsoyası Yükleme (fileInput): Bu fonksiyon R programı dışarısında bulunan farklı formatlardaki veri dosyalarının (csv,sav,text, vb.) R ortamına yüklenmesi amacı ile kullanılır.

Bu fonksiyon iki argüman içermektedir. Birinci argüman girdi kimliği ikincisi ise kontrol düğmesinin başlığıdır. Bu fonksiyonda belirtilen girdi kimliği ileride “server” kısmında kullanılarak “csv”, “sav”, “text” gibi farklı uzantılara sahip veri dosyaları R ortamına kolaylıkla aktarılabilir. Bu süreçte kullanıcının “Browse” kısmını tıklayıp ilgili dosyası seçmesi yeterli olacaktır.
Yardım Metni (helpText): Bu fonksiyon aslında bir kontrol düğmesi değildir. Ancak bu fonksiyon ile kullanıcı ara yüzüne bazı açıklayıcı veya yönlendirici bilgiler eklenebilir.
helpText("Açıklayıcı bilgi",
h3("Bu fonksiyon ile kullanıcılara yol gösterici bazı açıklamalar yapabilirsiniz."))
Yukarıda görüldüğü gibi ilk girdi yardım metninin başlığını ikinci girdi ise açıklayıcı bilgiye yönelik metindir.
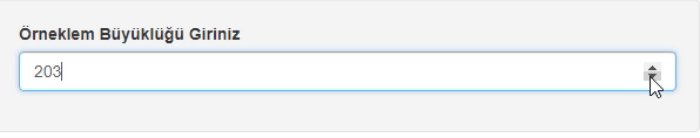
Sayısal Girdi (numericInput): Bu kontrol düğmesi kullanıcının sayısal bir değeri kontrol panelinde girmesi için kullanılır. Bu bağlamda örneklem büyüklüğü, bağımsız değişken sayısı, madde güçlüğü, madde ayırt ediciliği vb. bir takım sayısal değerleri kullanıcının girmesi istendiğinde oldukça faydalı bir kontrol düğmesidir.

Yukarıda görüldüğü gibi fonksiyonun ilk argümanı girdi kimliği, ikinci argümanı kontrol düğmesinin başlığı, son argümanı ise ön tanımlı olarak kullanıcı ara yüzünde yer alacak sayısal değerdir. Kullanıcı, kontrol düğmesinin içerisine yeni değer girilebilir veya sağ tarafındaki yukarı ve aşağı oklarına tıklayarak değerler yükseltilip azaltılabilir.
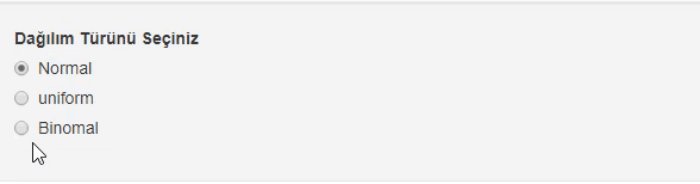
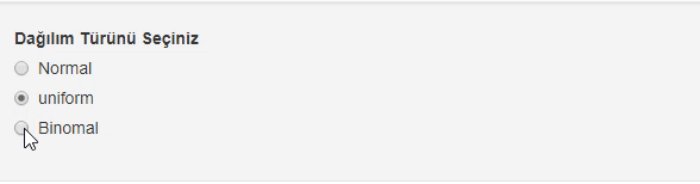
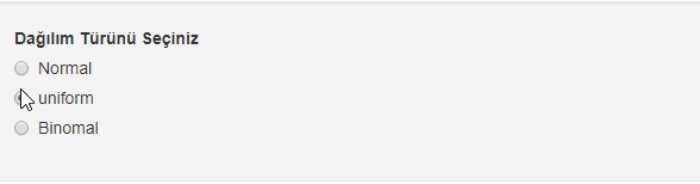
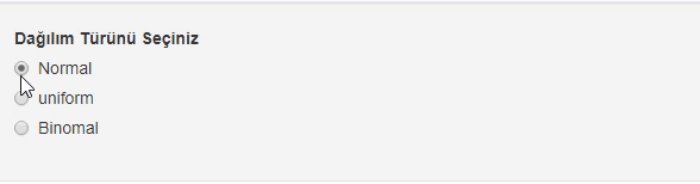
Radyo Düğmesi (radioButtons): Radyo düğmeleri kullanıcının birden fazla seçenekten bir tanesini seçmesi gereken durumlarda kullanılır. Başka bir ifade bu kontrol düğmesi ile sunulan seçeneklerin birbirini dışarda bıraktığı durumlarda kullanılır.
radioButtons("radyo", "Dağılım Türünü Seçiniz",choices = list("Normal" = 1, "uniform" = 2,"Binomal" = 3)
,selected = 1)
Yukarıda görüldüğü gibi bu fonksiyonun ilk argümanı girdi kimliğidir. Akabinde kontrol düğmesinin başlığı yer alır. Üçüncü argüman seçenek listesini içerir. Bu örnekte seçenek olarak kullanıcıdan üç farklı dağılım türünden birisini seçmeleri istenmiştir. Son olarak da ön tanımlı olarak işaretlenecek seçeneğin belirtildiği “selected” argümanı yer alır.
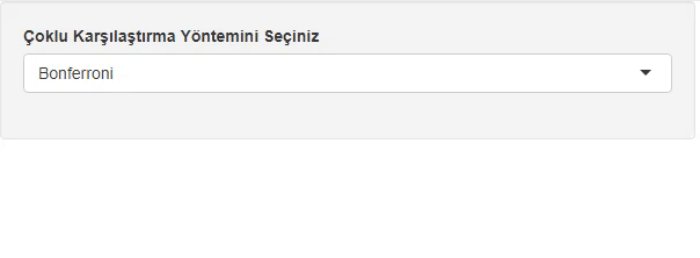
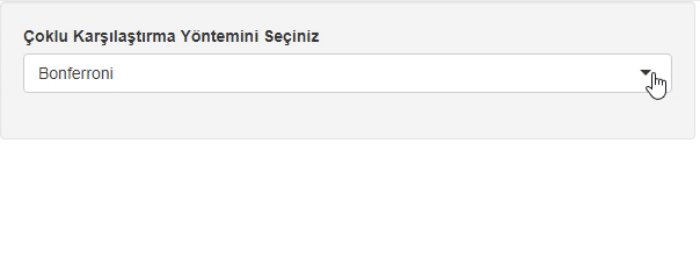
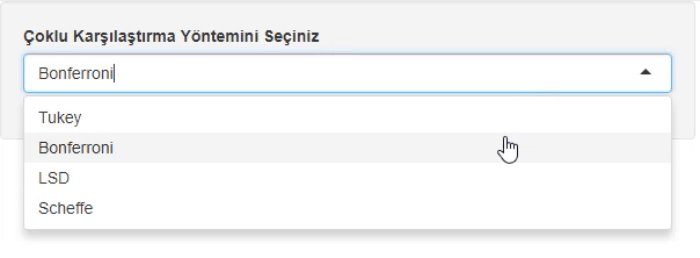
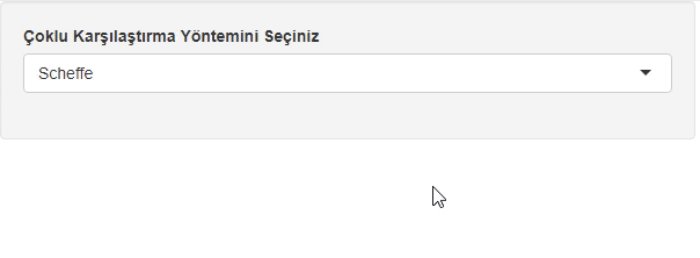
Seçenek Kutusu (selectInput): Bu kontrol düğmesi de radyo düğmeleri gibi kullanıcının birden fazla seçenekten bir tanesini seçmesi istendiğinde kullanılır. Ancak seçenek kutusundaki farklılık üzerine tıklatınca kullanıcıya sunulan seçeneklerin aşağı doğru açılarak görünür olmasıdır. Bu sayede çok fazla seçeneğin yer aldığı bir durumda, kullanıcı ara yüzünde daha az yer işgal edilmiş olur.
selectInput("sec", "Çoklu Karşılaştırma Yöntemini Seçiniz", choices = list("Tukey" = 1, "Bonferroni" = 2, "LSD" = 3, "Scheffe"=4), selected = 2)
Yukarıdaki kodlarda görüldüğü gibi ilk argüman girdi kimliğidir. Bu örnekte “sec” ismi belirlenmiştir. Daha sonra seçenek kutusunun adı belirtilmiştir. Akabinde “choices” argümanı ile kullanıcıya sulucak seçenekler girilmiştir. Son olarak “selected” argümanı ile ön tanımlı olarak kullanıcıya sunulacak seçenek belirlenir.
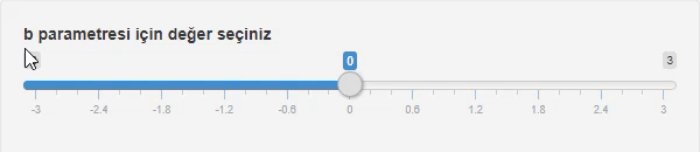
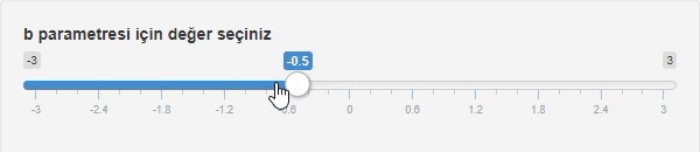
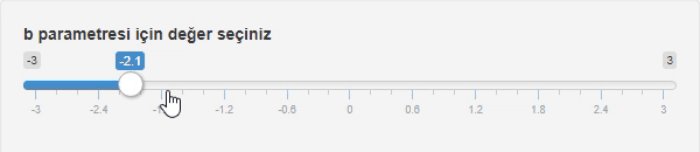
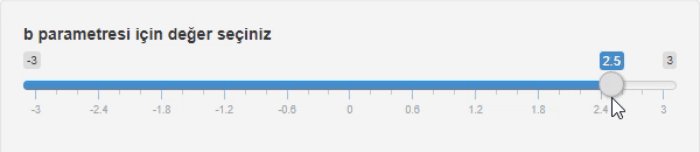
Kaydırma Çubuğu (sliderInput): Bu kontrol düğmesi kullanıcının sayısal değerleri ekranda yer alan bir barı kaydırarak belirlemesi için kullanılır. Aslında sayısal girdi (numericInput) kontrol düğmesi ile benzer işlevi görür. Tek farklı kullanıcının yatay olarak sunulan bir bar (sayı doğrusu) üzerindeki bir düğmeyi kaydırarak ilgili değerleri seçmesidir.

Burada ilk iki argüman diğer kontrol düğmelerinde olduğu gibi girdi kimliği ve kontrol düğmesinin başlığıdır. Akabinde sırayla sayı doğrusunda yer alan değerlerin en küçük – en yüksek değerleri ve değerlere ilişkin birim (iki değer arasındaki aralık) belirtilir. Yukarıdaki örnekte en küçük değer -3 en büyük değer 3 ve aralık 0.1 olarak belirlenmiştir. Başka bir ifade ile kullanıcı ekranda yer alan sayı doğrusundaki düğmeyi bir birim sağa kaydırdığında seçilen değerde 0.10’luk bir artış meydana gelir. Son olarak “value” argümanı ile ön tanımlı olarak sayı doğrusunda seçilmiş olan değer belirlenir.
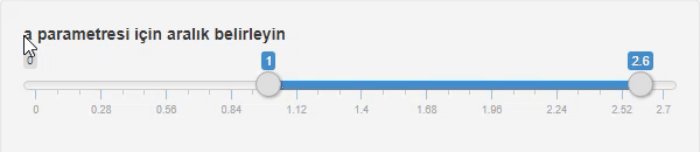
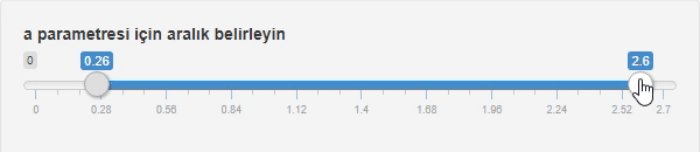
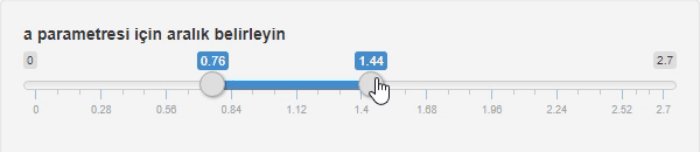
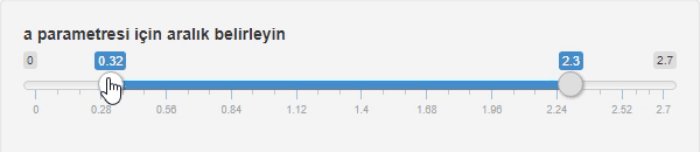
Kaydırma düğmesi yukarıda belirtilenden farklı olarak sayı doğrusu üzerinde bir aralığın belirlenmesi için de kullanılır. Bu kullanımda sayı doğrusu üzerinde iki imleç vardır ve kullanıcı bu imleçleri kullanarak bir aralık belirler.
sliderInput("kaydır2", "a parametresi için aralık belirleyin", min = 0, max = 2.7, value = c(1, 2.6))
Yukarıdaki örnek kodda ilk iki argüman her zamanki gibi girdi kimliği ve kontrol düğmesinin başlığıdır. Akabinde sayı doğrusunda yer alan en düşük ve en yüksek değerler belirtilir. Son olarak “value” argümanı ile sayı doğrusu üzerindeki imleçlerin ön tanımlı konumları belirli değerlere sabitlenerek belirtilir.
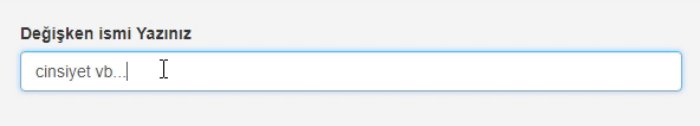
Metin Girdisi (textInput): Bu kontrol düğmesi kullanıcı ara yüzüne bir metin girilmesi gerektiğinde kullanılır.

Metin girdisi kontrol düğmesi için de ilk iki argüman girdi kimliği ve kontrol düğmesinin başlığıdır. Bir diğer ve son argüman olan “value” ise kullanıcı ara yüzünde yer alan metin kutusunda ön tanımlı olarak gözükecek metnin belirlenmesinde kullanılır. Bu ön tanımlı metin kullanıcıya yol göstermek amacı ile de kullanılabilir. Kullanıcı bu yazıyı silerek istediği metni kutucuğa yazabilir. Sıklıkla değişken isimlerinin belirtilmesinde veya grafik/tablo başlıklarının kullanıcı tarafından belirlendiği durumlarda bu kontrol düğmesi kullanılır. Hatırlayacağınız gibi önceki kısımlarda sunulan örnek bir R shiny uygulamasında da grafik isminin kullanıcı tarafından belirlenmesi sürecinde metin girdisi (textInput) kontrol düğmesi kullanılmıştı.
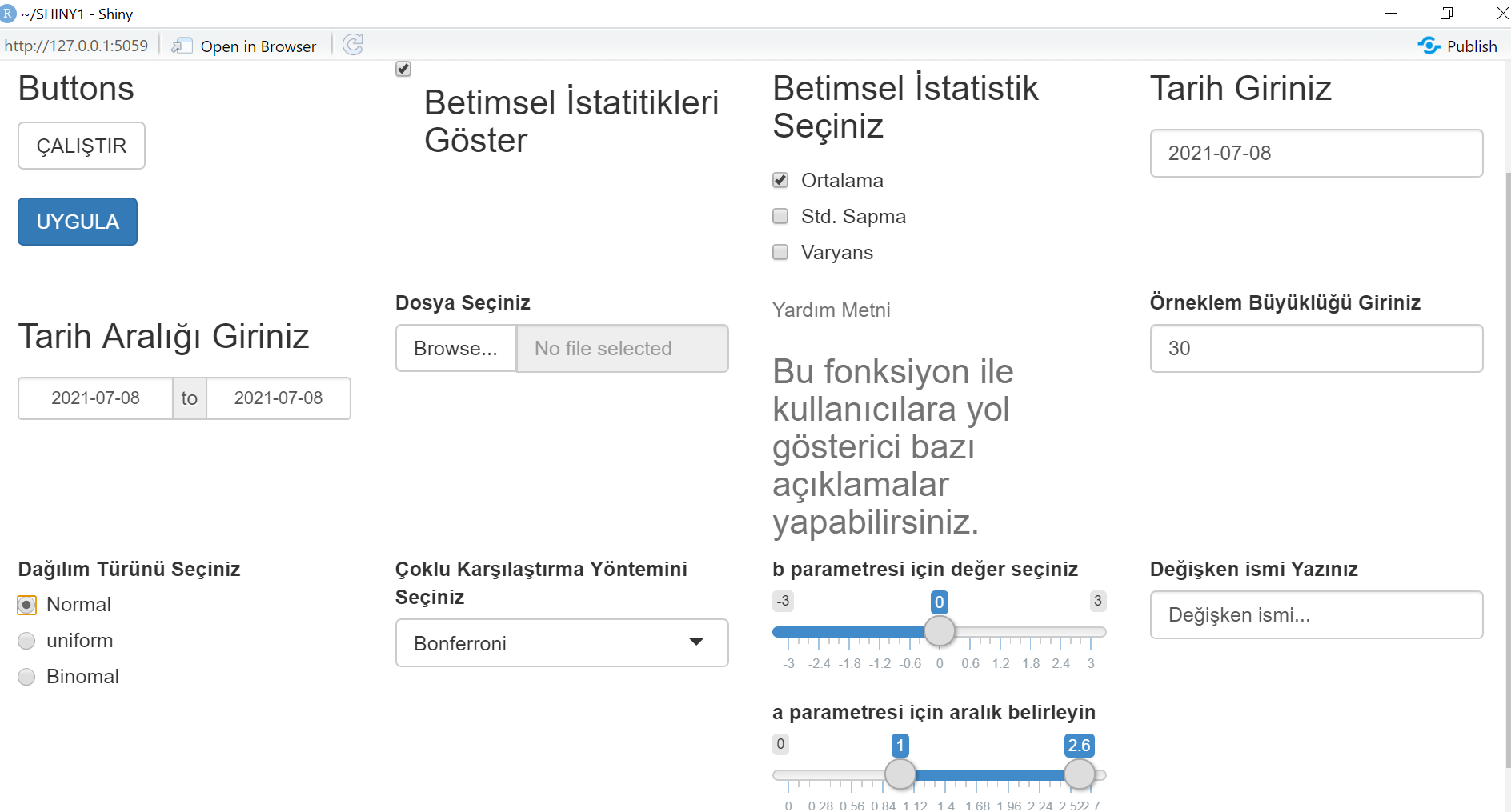
Yukarıda açıklaması yapılan kontrol düğmelerine ilişkin çıktılar bir arada aşağıda sunulmuştur. Aşağıdaki kodları RStudio ortamında çalıştırarak yukarıda belirtilen kontrol düğmelerini bir arada görebilirsiniz.
Yukarıdaki kodlarının çıktısının görseli aşağıda sunulmuştur.